Sommaire
- Introduction
- Supprimer un article
- Créer un nouvel article
- Activer/Désactiver le blog comme page d’accueil
- Ajouter au menu une page de catégorie
Introduction
- un Article est un contenu sensiblement différent d’une Page, tant par la nature de son contenu (datée : actualité, annonce,… et typée : billet d’humeur, news,…), que par sa forme : généralement courts et peu structurés (1 titre et 1 contenu), ils peuvent cependant renvoyer vers des pages plus étoffées.
- le mode d’affichage privilégié des Articles est le Blog, présenté sous la forme d’une liste antéchronologique d’articles (constituant ainsi un fil d’actualités).
- il est d’usage sur un site WordPress de placer cette page de blog, rassemblant les derniers articles, en page d’accueil du site. Nous allons voir comment remplacer la page actuelle par cette page de blog.
- la caractéristique la plus intéressante des Articles dans WordPress est de pouvoir être caractérisés (ou marqués) par des Catégories et des Tags.
- cela permet ensuite de créer des pages dynamiques qui rassembleront, classés de manière antéchronologique, l’ensemble des articles d’une Catégorie : par exemple, en marquant par la catégorie Séminaire toutes les annonces de séminaires que vous ajouterez à votre Blog, vous pourrez ajouter très facilement dans vos menus une page « Séminaires » qui rassemblera tous vos séminaires (voir plus loin).
Supprimer un article
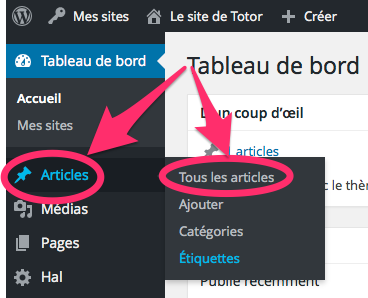
- sur votre Tableau de bord, allez sur Articles > Tous les articles :

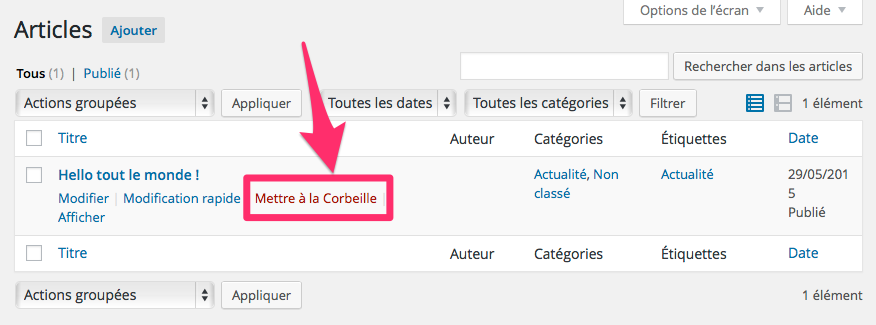
- la liste des articles qui apparait n’est pas vide : l’article par défaut du blog WordPress est : « Hello tout le monde ! »
- pour supprimer cet article par défaut, passez la souris sur le titre : vous faites apparaitre les différentes options applicables. Cliquez sur Mettre à la Corbeille

- à ce stade, l’article n’est pas définitivement supprimé, il a simplement été mis de côté et ne sera plus publié sur votre Blog.
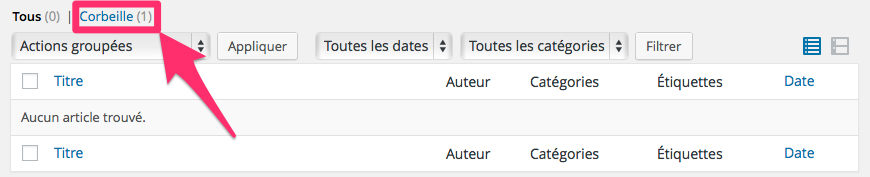
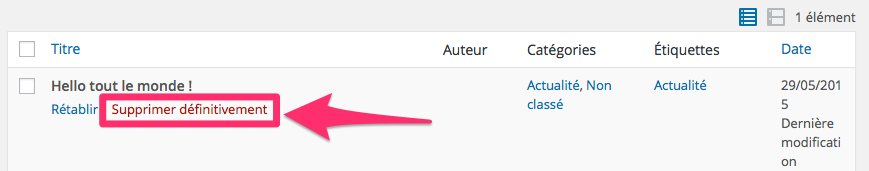
- cliquez sur la Corbeille (qui affiche 1 élément) :

- vous pouvez maintenant soit le récupérer, soit le supprimer définitivement

Créer un nouvel article
- pour créer un Article, sur votre Tableau de bord, allez sur Articles > Tous les articles, et cliquez sur Ajouter :

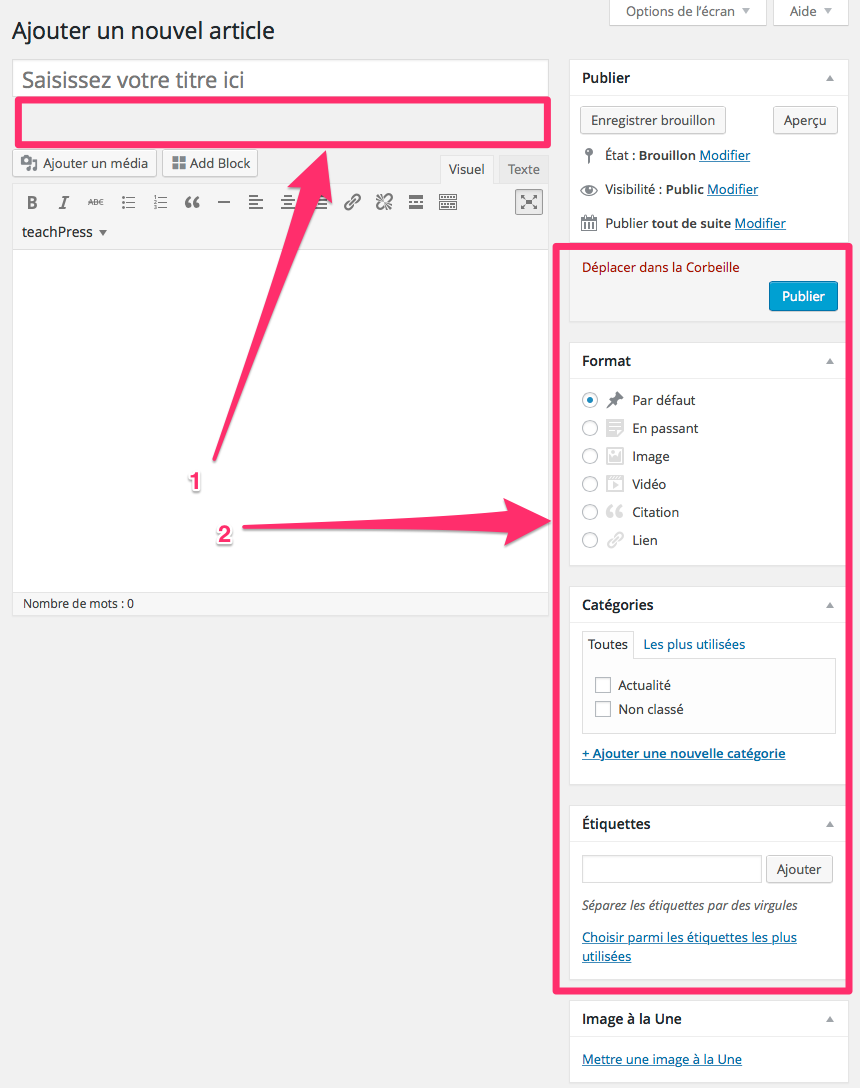
- le formulaire de saisie est sensiblement le même que lors de la saisie d’une Page, mais on peut observer quelques différences fondamentales :

- la zone de d’attribution du Permalien n’existe pas : l’accès direct et individuel à l’Article n’est pas privilégié : c’est un élément marqué dans le temps qu’on aura souvent tendance à supprimer une fois l’événement passé. On ne porte donc pas une attention particulière à son nommage.
- la barre latérale des options est très différente : il n’y a plus la notion de position hiérarchique comme dans une Page (pas de parent), ni la possibilité de choisir son modèle de présentation. Par contre, de nouvelles notions apparaissent : Format, Catégorie, Étiquette.
- commençons par créer des catégories qui nous serviront à trier nos Articles (la catégorie Actualité existe par défaut) : Annonce, Séminaire, Colloque, Evénement, Perso,… : il suffit pour cela de cliquer sur + Ajouter une nouvelle catégorie, la manipulation est triviale.
- vous pouvez hiérarchiser vos Catégories pour créer un embryon de thésaurus
- maintenant, nous allons ajouter 2 Articles, dans 2 Catégories différentes :
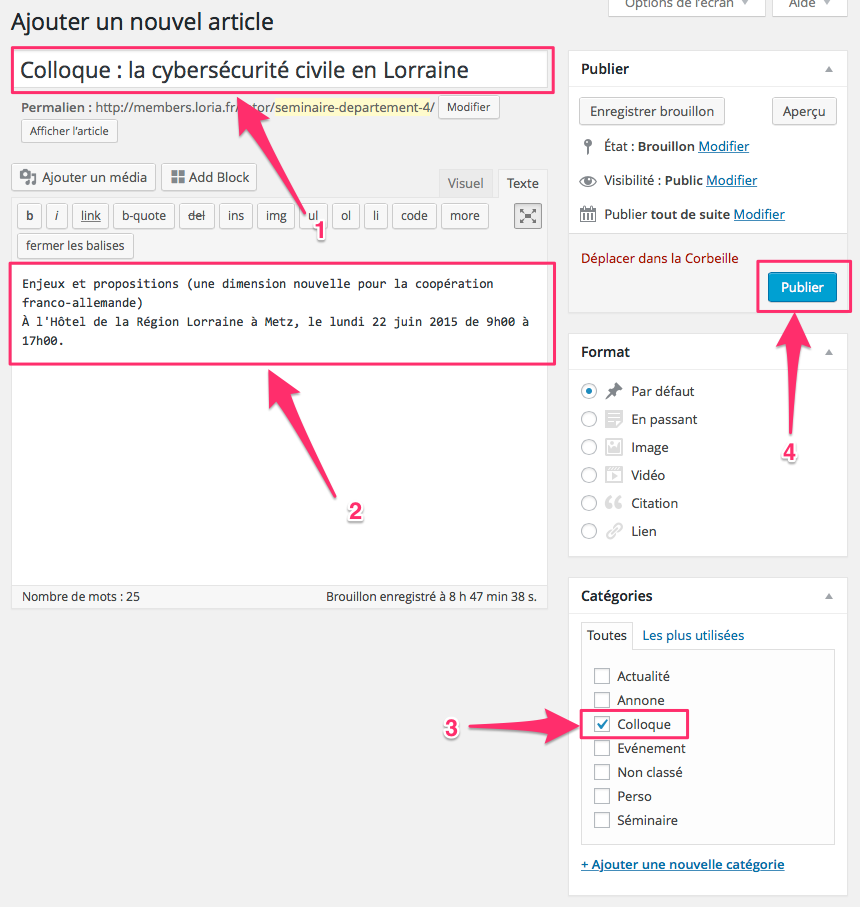
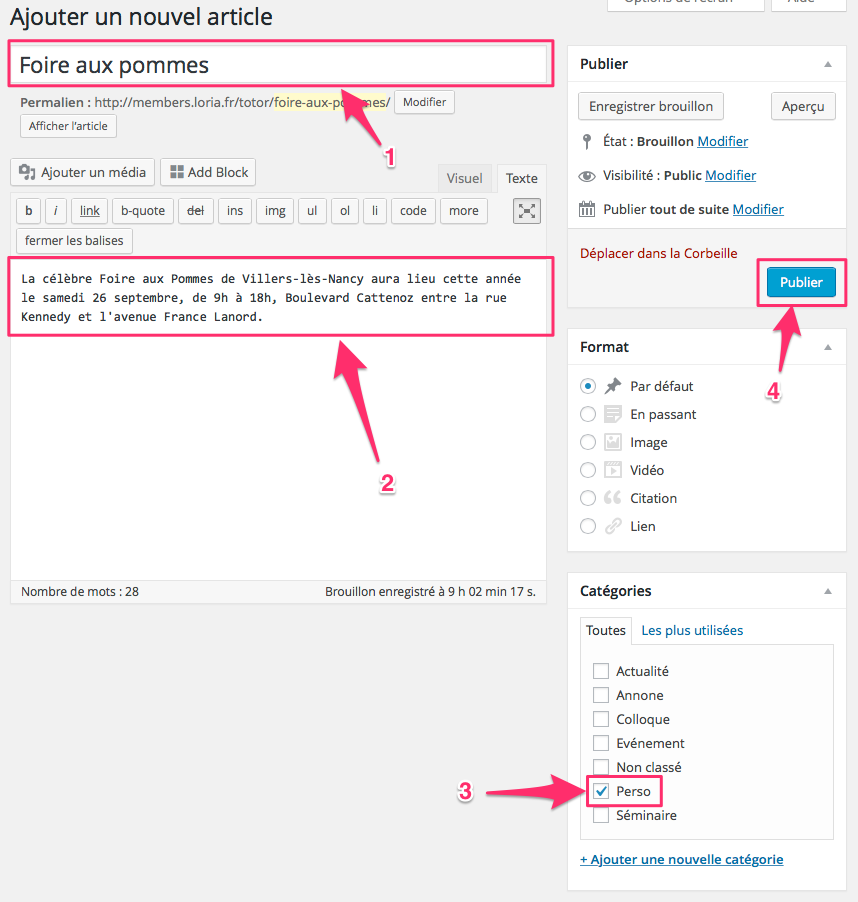
- un colloque : entrez le titre (1), la description (2), puis cochez la (ou les) catégorie (3), et enfin, cliquez sur le bouton Publier (4) pour enregistrer l’article en le rendant visible :

- et une annonce personnelle : faites de même en sélectionnant cette fois la catégorie « Perso » :

- un colloque : entrez le titre (1), la description (2), puis cochez la (ou les) catégorie (3), et enfin, cliquez sur le bouton Publier (4) pour enregistrer l’article en le rendant visible :
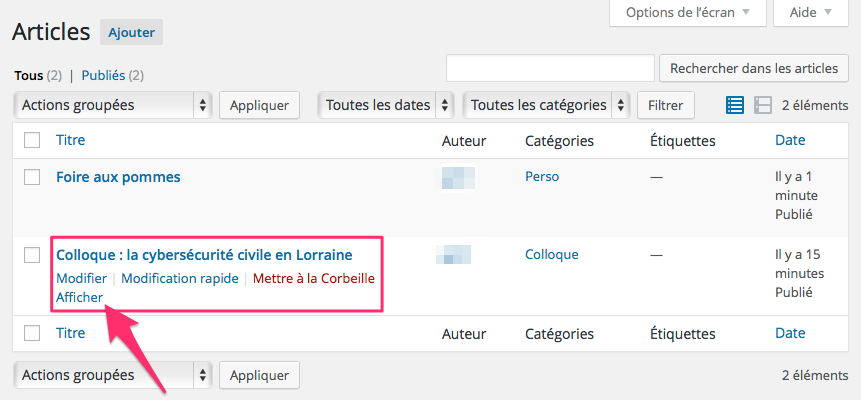
- dans le Tableau de bord listant les Articles vous pourrez visualiser chaque Article individuellement.

- mais pour l’instant, ces articles n’apparaissent au visiteur dans aucune Page…
Activer/Désactiver le blog comme page d’accueil
- selon la version du modèle de site que nous vous avons livré, votre page d’accueil est une simple Page (par exemple la page de CV ou la page Recherche : modèle 0.1 ou 1.1), ou bien un blog (une collection d’Articles : modèle 1.0)
- un Blog est un type spécial de page que WordPress va vous construire automatiquement en présentant tous les Articles sélectionnés dans un ordre antéchronologique.
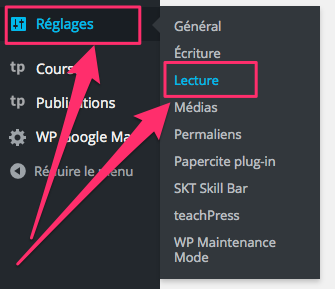
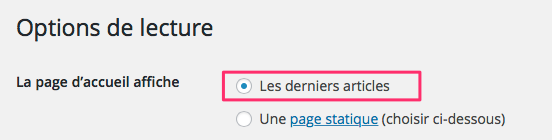
- pour passer d’un type de page d’accueil à l’autre, rien de plus simple : rendez vous dans votre Tableau de Bord sur Réglages > Lecture :

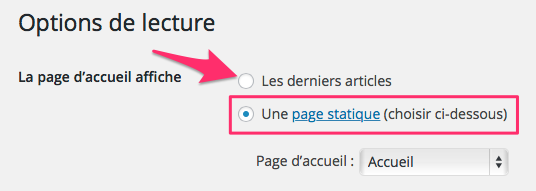
- dans l’option La page d’accueil affiche, remplacez « une page statique »

par « Les derniers articles » :

et modifiez éventuellement les options du Blog : nombre d’articles par page, etc.
- pour vous débarasser du blog, faites l’opération inverse et choisissez l’une des pages existantes comme page d’accueil
- enregistrez les modifications :

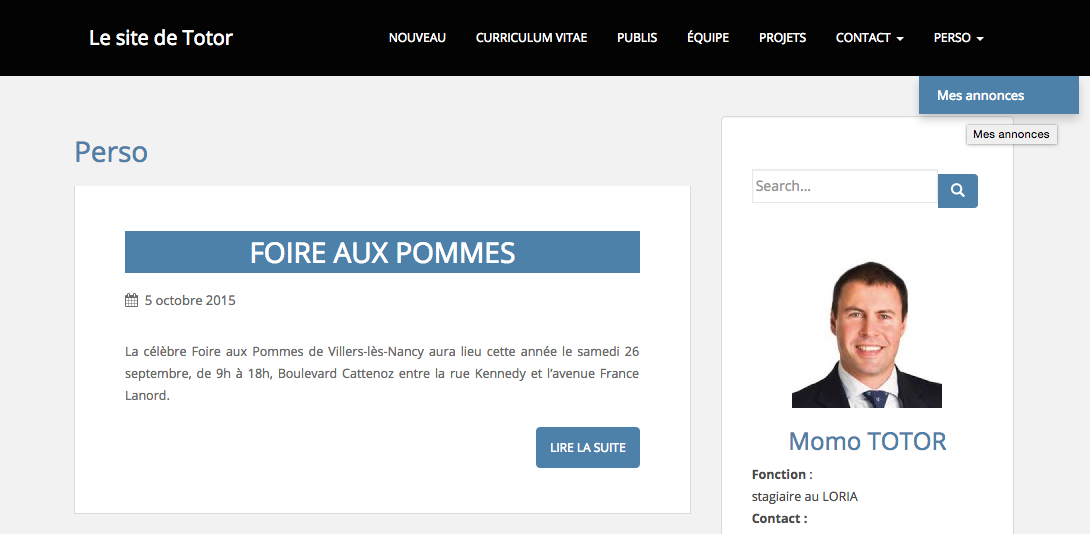
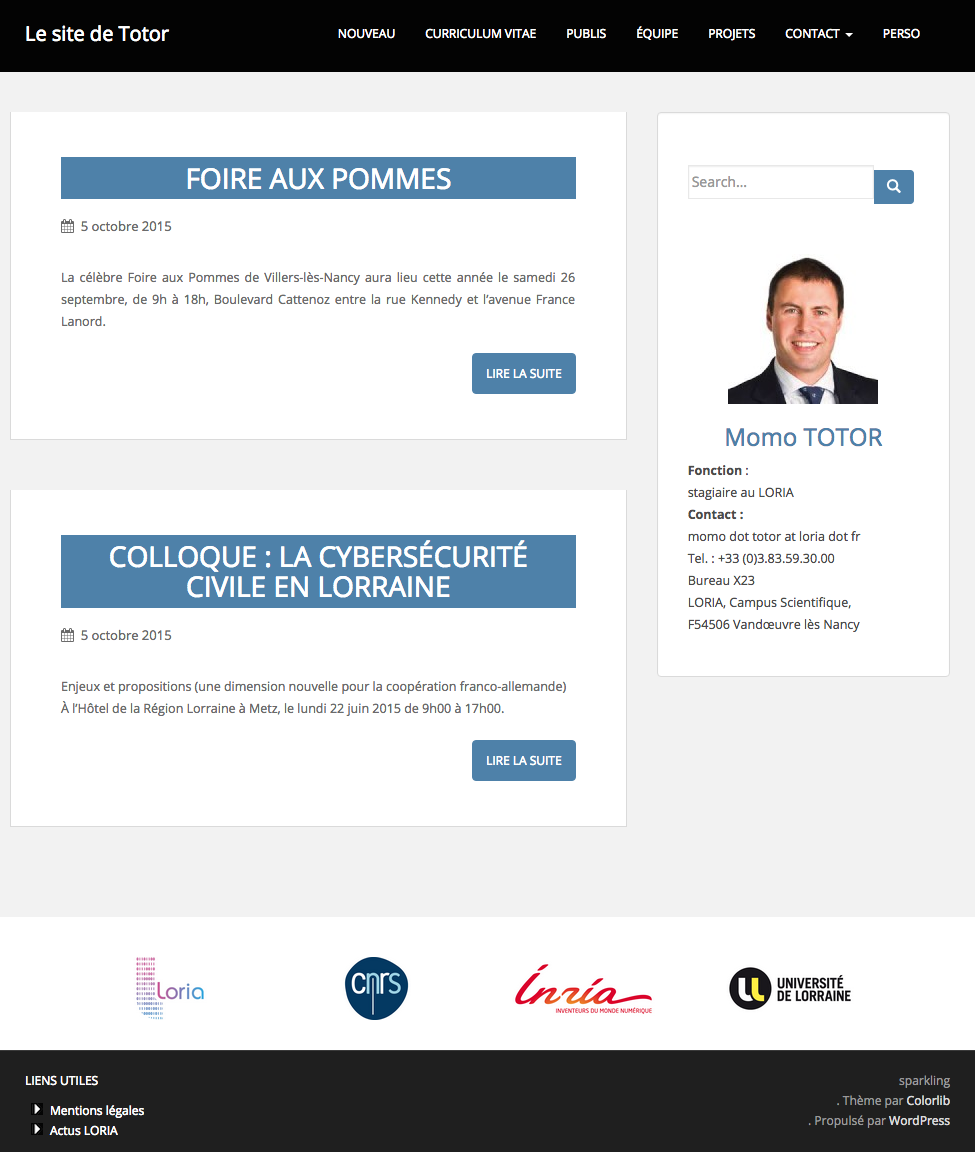
- voici ce que vous obtenez si vous visualisez maintenant la page d’accueil du blog (https://members.loria.fr/totor/) :

- Le design par défaut de la page peut paraitre un peu lourd (la couleur de fond des titres et des boutons, l’espacement important des articles,…). C’est un des gros défaut du thème choisi, la structuration des templates est peu discrimante et ne propose pas par défaut beaucoup de variations. Nous verrons dans le Tutoriel 6 comment contourner ce problème pour relooker ces pages à votre goût.
Ajouter au menu une page de catégorie
- dernière manipulation avec nos articles : nous allons voir comment créer des pages dynamiques qui présenteront des listes d’articles sélectionnés selon un critère de Catégorie ou d’Étiquette.
- par exemple, je souhaite avoir une Page, avec une présentation dans le même style que mon Blog, mais qui ne présentera QUE les articles qui ont été marqués de la catégorie Perso.
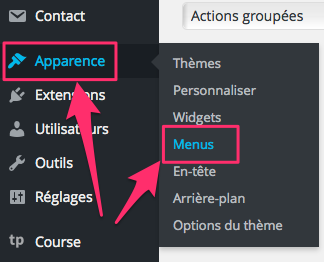
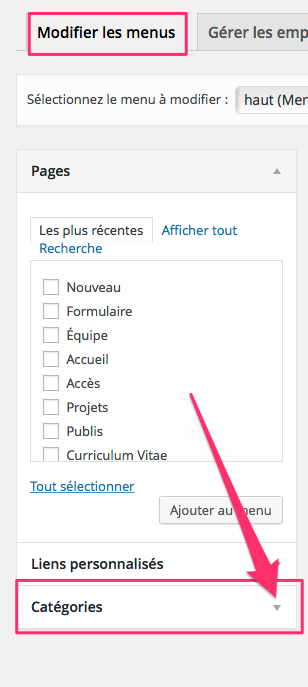
- dans votre Tableau de bord, sélectionnez Apparence > Menus :

- dans la colonne de gauche de l’onglet Modifier les menus, déroulez l’option Catégories :

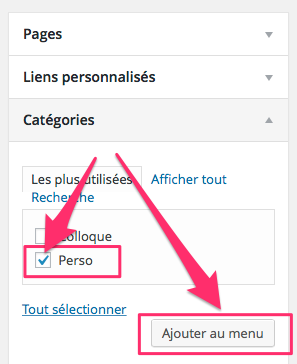
- cochez la catégorie Perso, puis cliquez sur Ajouter au menu :

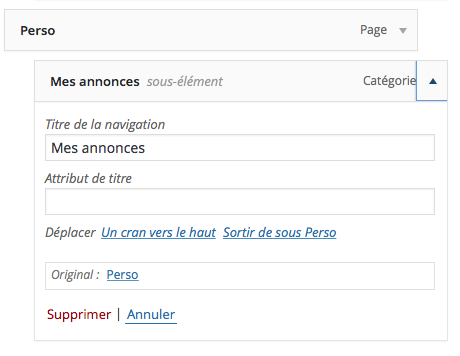
- on voit apparaitre dans la colonne de droite un nouvel élément de menu, appelé Perso et de type Catégorie. Mais attention ! Il existait déjà un élément de menu, de type Page (voir juste au-dessus). En déroulant le nouvel élément, nous allons le renommer Mes annonces, et le déclarer comme sous-élément de Perso :

- une fois ces modifications réalisées, voici le résultat :

- n’oubliez pas d’enregistrer les modifications du menu (bouton bleu en bas de page)
- voici le résultat : en déroulant le menu Perso, on accède à la page de la Catégorie, qui en présente l’ensemble des Articles :