- Avant de se lancer…
- Où trouver les logos institutionnels ?
- Modifier la disposition standard
- Mettre un logo dans le bandeau latéral
- Mettre un logo dans le bandeau d’en-tête
Avant de se lancer…
Dans cette rubrique nous vous proposons 3 types de modifications pour mettre en valeur les logos des organismes dont vous dépendez, et que vous voudrez peut-être différencier par rapport au bandeau standard proposé dans le modèle du site WordPress.
Pour cela, il faudra avant tout toujours respercter les règles de leurs usages, précisées dans les chartes graphiques liées à chaque logo. Vous trouverez généralement ces chartes sur les intranets de chacun des établissements concernés. En ce qui concerne le Laboratoire LORIA, nous reprenons la charte ici, car nous allons prendre essentiellement ce logo en exemple dans ce qui suit.
- le premier élément important concerne l’environnement du logo (taille, couleur) et le choix de ses options : comme souvent, le logo LORIA existe en « version longue », avec une ligne de base qui reprend l’intitulé complet du Laboratoire (élément appelé « signature » dans la charte du LORIA), ou en « version simplifiée », purement graphique et sans intitulés.


Logo LORIA complet Logo LORIA abrégé - la taille du logo : il y a généralement une taille minimale sous laquelle il ne faut pas passer un logo sous peine de le rendre méconnaissable. Dans certains cas, il existe des versions différentes pour rendre un logo plus lisible, ou plus détaillé pour de grandes tailles. Pour le logo LORIA, la charte précise à partir de quelle taille il faut abandonner le « Logo complet » pour passer au « Logo abrégé ».
- la couleur du logo : les couleurs de fond autorisées sont également précisées, et plusieurs déclinaisons proposées en fonction de celle-ci. Par exemple pour le logo LORIA, la version multicolore avec des couleurs pastel n’est autorisée que sur fond blanc, mais il existe un logo blanc à utiliser avec des fonds d’image noirs ou sombres.
On voit dans la charte que le logo LORIA complet ne doit être utilisé que si sa taille dépasse 3 cms, ce qui en exclut l’utilisation dans le bandeau actuel, et dans le bandeau haut si on ne veut pas trop en augmenter la hauteur. Par contre il est parfaitement justifié de l’utiliser dans le bandeau latéral dont la largeur varie entre 7,2 et 9 cms selon la largeur accordée à la fenêtre du navigateur (le thème est « responsive » et s’adapte à la taille de cette fenêtre).
Par défaut, le bandeau du haut est noir : il vous est interdit d’y insérer le logo aux couleurs pastel, et il faudra donc choisir le logo blanc sur fond transparent. De même, si vous utilisez une photo dans le bandeau du haut, l’utilisation du logo (en version blanche) ne sera autorisé que si sa lisibilité reste bonne.
Où trouver les logos institutionnels ?
- LORIA (cette page reprend aussi les logos des tutelles du LORIA)
- CNRS
- Inria
- Université de Lorraine
Modifier la disposition standard (widget logos en bas de page)
- par défaut, nous avons choisi de disposer le logo du LORIA et de ses 3 tutelles (dans cet ordre pour le modèle LORIA, ou en débutant par le logo Inria pour le modèle Inria) dans un slot de widget spécifique du bas de page, en utilisant un widget de type « Text Block » créé pour la circonstance et appelé « Logo ».

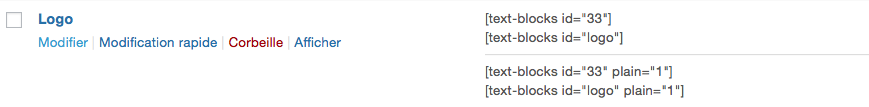
- pour modifier le Text Block Logo, choisissez donc Text Blocks dans le menu gauche du Tableau de Bord, et sélectionnez l’option Modifier sous l’objet Logo :

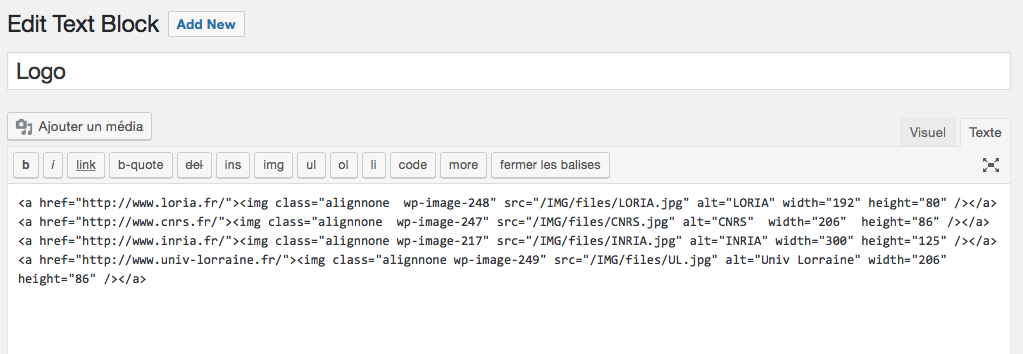
- Avec l’éditeur en mode « Texte » vous pouvez voir et éditer le code du Text-Block. Vous pouvez supprimer ou ajouter des éléments (par exemple un logo d’équipe, ou d’établissement d’enseignement). Attention : vous ne pouvez pas modifier à votre convenance les dimensions d’un logo (sauf à surcharger la feuille de style), car les dimensions (hauteur, largeur) du bandeau sont fixées dans la feuille de style : il faudra donc prendre garde à respecter la charte de l’établissement (taille minimale, couleur de fond, etc. : voir plus haut).
Le service communication est à votre disposition pour vous préciser ces éléments.
Notez aussi que dans le modèle que nous avons cloné pour votre site, les logos sont déposés sur la partie statique du site infodoc. Si vous ajoutez un élément, déposez-le sur la partie statique de votre site personnel, et faites-y référence de la même façon. P par exemple, si l’utilisateur Prénom Nom met le logo MyTeam.png dans le sous-répertoire Logos de son espace statique, il y fera référence par :<a href="http://myteam.loria.fr/"><img src="/PNom/files/Logos/MyTeam.png" alt="logo de mon équipe" /></a>

- Voir dans le Tutoriel6 comment ajouter ou surcharger les éléments de style.
- Quelques propositions :
- Ajouter le logo de mon équipe/service :
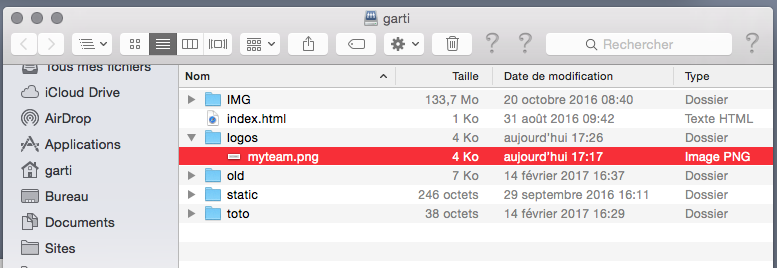
- à la racine de votre espace statique, créez un répertoire « logos », et déposez-y le logo myteam.png de votre équipe :

- éditez le code du Text-Block Logo (en mode "Texte"), et insérez à la place qui vous convient la ligne suivante :
<a href="http://myteam.loria.fr/"><img class="alignnone" src="/TGartiser/files/logos/myteam.png" alt="MyTEAM" /></a>
- Pour éviter que la ligne de logos ne déborde du cadre, je supprime toutes les marges autour de l’image en rajoutant avant la liste de logos le bout de code CSS suivant :
<style> .alignnone { margin: 0 !important; padding: 0 !important; } </style> - Et voici le bandeau résultat :

- à la racine de votre espace statique, créez un répertoire « logos », et déposez-y le logo myteam.png de votre équipe :
- Agrandir un logo dans le bandeau
- comme nous l’avons vu dans l’exemple précédent, la taille des logos dans le bandeau est contrainte par des dimensions fixées dans la feuille de style. Le code que vous voyez en éditant le bandeau est en fait encadré dans le template par le le code suivant :
<div class="footer-widget-area"> <div class="col-sm-4 footer-widget" role="complementary"> <div id="textblockswidget-6" class="widget widget_textblockswidget"> <div class="text-block logo"> <p> Code du bandeau </p> </div> </div> </div> </div> - Le style spécifique du bandeau est col-sm-4. Il est défini ainsi :
.col-sm-4 { width: 100%; } .col-sm-4 img{ width: 16%; margin-left: 3%; margin-right: 3%; } .col-sm-4 p{ text-align: center; vertical-align: middle; }(remarquez bien, comme il est expliqué dans le Tutoriel 6, que la déclaration « .col-sm-4 img » signifie que tout élément <img> à l’intérieur d’un élément de classe .col-sm-4 le bandeau de logos) aura les caractéristiques ici définies, mais que bien entendu les images en dehors du bandeau ne sont pas affectées.)
- Nous avons déjà annulé l’espace entre les logos dans le code CSS précédent, qui surchargeait la classe de style « alignnone » (Notez au passage l’usage de l’attribut "!important", qui force la surcharge).
- il nous reste à augmenter spécifiquement la taille du logo LORIA. Vous voyez dans les déclarations ci-dessus qu’une image dans le bandeau est redimensionnée à 16% de sa taille initiale. Pour le logo LORIA, nous allons créer une classe d’image (« loria ») spéciale qui redimensionne à 25% :
.col-sm-4 img.loria{ width: 25%; margin-left: 3%; margin-right: 3%; }Ici seule les images dans le bandeau portant la classe .loria seront redimensionnées à 25%.
- Reprenons l’édition du Text-Block Logo dans le tableau de bord.
- Dans un premier temps, reportons la déclaration de la classe .loria à la suite de la classe .alignnone
- Puis ajoutons simplement la classe .loria à la balise <img> du logo LORIA :
<a href="http://www.loria.fr/"><img class="alignnone wp-image-248 loria" src="/IMG/files/LORIA.jpg" alt="LORIA LOGO" width="192" height="80" /></a>
- Le code complet du Text-Block logo est maintenant :
<style> .alignnone { margin: 0 !important; padding: 0 !important; } .col-sm-4 img.loria{ width: 25%; margin-left: 3%; margin-right: 3%; } </style> <a href="http://myteam.loria.fr/"><img class="alignnone" src="/TGartiser/files/logos/myteam.png" alt="MyTEAM" /></a><a href="http://www.loria.fr/"><img class="alignnone wp-image-248 loria" src="/IMG/files/LORIA.jpg" alt="LORIA LOGO" width="192" height="80" /></a><a href="http://www.cnrs.fr/"><img class="alignnone wp-image-247" src="/IMG/files/CNRS.jpg" alt="CNRS LOGO" width="206" height="86" /></a><a href="http://www.inria.fr/"><img class="alignnone size-medium wp-image-217" src="/IMG/files/INRIA.jpg" alt="INRIA CORPO RVB" width="300" height="125" /></a><a href="http://www.univ-lorraine.fr/"><img class="alignnone wp-image-249" src="/IMG/files/UL.jpg" alt="Univ Lorraine LOGO" width="206" height="86" /></a> - et voici le résultat, avec un logo LORIA mis en évidence par rapport aux autres logos :

- comme nous l’avons vu dans l’exemple précédent, la taille des logos dans le bandeau est contrainte par des dimensions fixées dans la feuille de style. Le code que vous voyez en éditant le bandeau est en fait encadré dans le template par le le code suivant :
- Ajouter le logo de mon équipe/service :
Dans le bandeau par défaut, nous avons placé à un même niveau le logo du laboratoire LORIA et ceux des tutelles. Pour ceux à qui ce choix ne conviendrait pas, nous décrivons ci-dessous 2 méthodes pour isoler un logo ou le mettre plus en évidence.
Mettre un (ou plusieurs) logo(s) dans le bandeau latéral
- Le bandeau latéral occupe environ 1/3 de la largeur de la page et peut, au choix, se positionner à gauche ou à droite de la zone de texte principale. Il permet d’y déposer des éléments de type widgets qui attirent l’oeil, comme la zone de recherche, le bloc « identité » avec votre photo, et bien d’autres encore. C’est donc un emplacement de choix pour y placer le plus important des logos de vos partenaires (attention cependant : si vous avez choisi pour la plupart de vos pages un format « full width » -donc sans bandeau latéral-, ce n’est peut-être pas une bonne idée ! ). Imaginons donc que vous ayez choisi de placer le logo du LORIA en bonne place dans le bandeau latéral. Pour cela, quelques opérations suffisent :
- Le widget à utiliser typiquement sera soit Texte, soit Text-Block (la différence essentielle entre les 2 étant que le simple type Texte ne propose pas l’édition en WYSIWYG, ce qui n’est vraiment pas nécessaire ici).
- Commençons par supprimer le logo LORIA du text-Block Logo (barre du bas) :
- Dans le menu gauche du Tableau de bord, cliquez sur Text-Block > Logo > Modifier
- Coupez le code HTML correspondant au logo LORIA :
<a href="http://www.loria.fr/"><img class="alignnone wp-image-248" src="/infodoc/files/img/LORIA.jpg" alt="LORIA LOGO" width="288" height="120" /></a>
- N’oubliez pas d’enregistrer la page
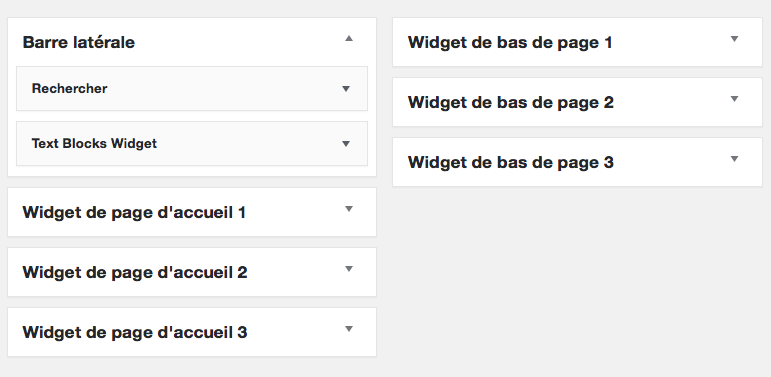
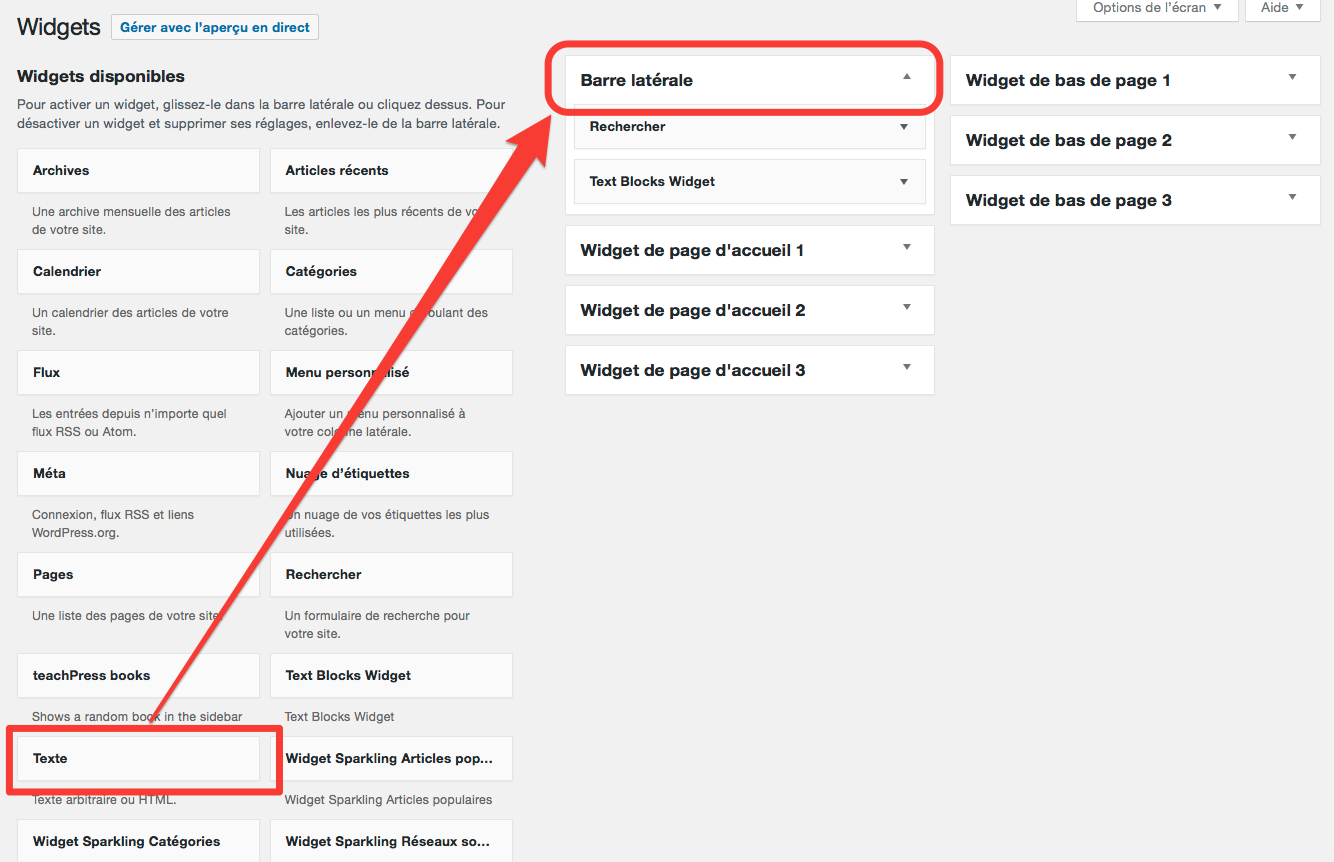
- Allez maintenant sur Apparence > Widgets, et déroulez dans la partie droite de la page le bloc Barre latérale (il contient au départ 2 widgets) :

- Avec la souris, faites glisser le widget Texte sur le bloc Barre latérale.

- L’opération a instancié un nouveau widget de type Texte dans la barre latérale. Il vous reste à le décrire en complètant ses champs :
- Laissez le champ Titre vide.
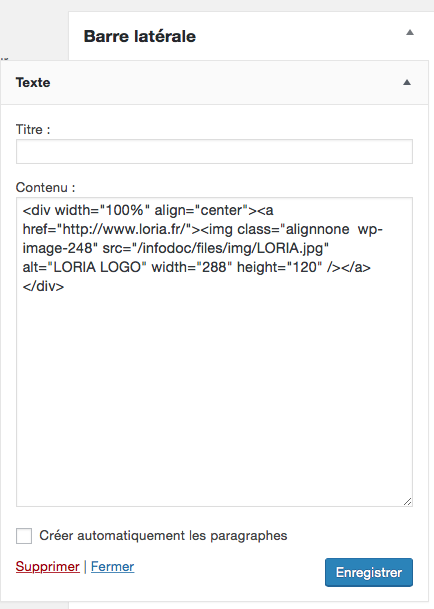
- Collez dans le champ Contenu le code HTML que vous venez de couper, modifiez les paramètres de taille du logo (ici passés à 150%), et encadrez le d’une balise <div> pour centrer le contenu :

- Enregistrez le widget
- Vous avez maintenant un logo LORIA bien voyant dans la barre latérale :

- Vous pouvez le déplacer par rapport aux 2 autres widgets de la barre latérale par un simple Glisser/Déposer.
Mettre un (ou plusieurs) logo(s) dans le bandeau d’en-tête
- Le bandeau d’en-tête du site n’est pas un « slot » au sens ou nous l’avons défini jusqu’ici : vous ne pouvez pas y insérer à votre guise différents types d’éléments de votre choix (sous forme de widget), mais son comportement et ses options sont prédéfinis dans le thème Sparkling (c’est en fait un template). Il propose 2 options :
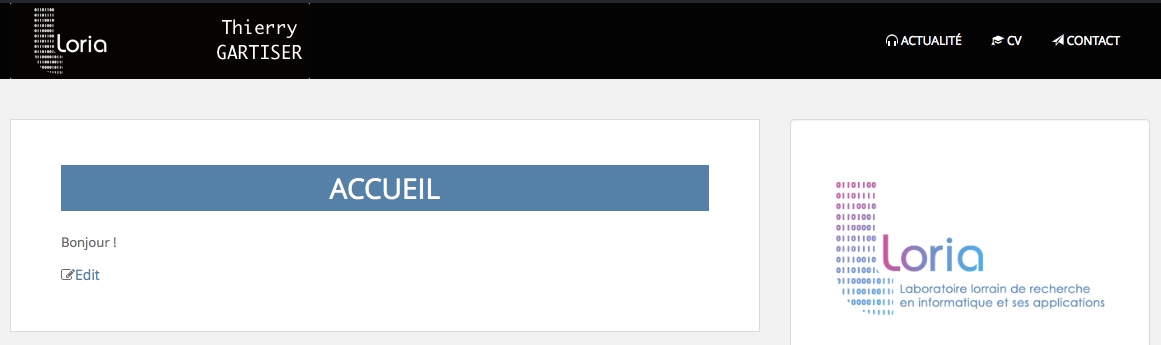
- Par défaut le bandeau d’en-tête affiche le titre du site à gauche du Menu haut. Le titre du site est fixé, au moment de la demande de création, à un résultat extrait de la base du personnel et correspondant à l’expression « Prénom NOM ». Ce titre peut être facilement modifié dans l’interface (premier champ de la page Réglages > Général) : vous pourrez par exemple remplacer votre prénom par un surnom d’usage plus courant… Enfin, vous constaterez que si le titre est long ou si vous augmentez le nombre d’éléments du menu, vous obtiendrez un passage à la ligne entre le titre et le menu.
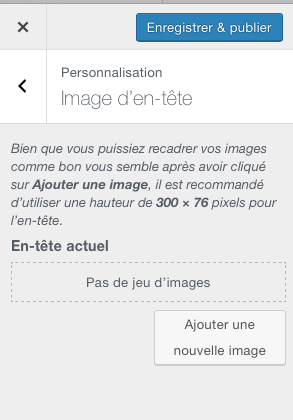
- Vous pouvez obtenir un autre comportement si vous souhaitez insérer une image d’en-tête dans le bandeau du haut de page (Option En-tête du menu Apparence) : à ce moment, l’image remplacera le titre et il n’est pas possible de mettre le titre en surimpression sur l’image.
- Les paramètres à prendre en compte sont nombreux et peu documentés, mais vous comprendrez vite son fonctionnement après quelques tatonnements !
- Nous allons donc profiter de cette option pour proposer une méthode de mise en place du logo LORIA (ou toute autre image) dans le bandeau haut de votre site.
- Quelques prérequis :
- Attention : le fond de l’en-tête est noir par défaut (contrairement aux 2 slots vus plus haut qui sont blancs). Il faudra donc vérifier les chartes des logos que vous voudrez y insérer pour savoir si elles autorisent de les placer sur fond noir et dans quelles conditions (certains logos ont des versions spéciales pour fond noir). Sinon, il faudra modifier la couleur de fond de l’en-tête (voir Tutoriel6). Pour le logo LORIA, la directive est claire : il faut utiliser le logo blanc et non le logo aux couleurs pastel.
- Vous allez créer une image à insérer dans l’en-tête. Si l’image fait plus de 300 pixels de large et 76 pixels de haut, elle forcera le passage à la ligne pour le menu. Sinon, elle se placera à gauche du menu (comme le champ titre).
- La plus grande largeur prévue pour la page est de 1200 pixels. Si vous voulez construire une image de plus de 300 pixels (largeur à partir de laquelle le « Menu haut » est systématiquement renvoyé à la ligne après l’image), il est conseillé d’aller directement jusqu’à 1200 pixels.
- Dans notre exemple, nous allons créer une image sur fond noir et utilisant la taille proposée par défaut pour l’image d’entête : 300×76 pixels, de manière à conserver le menu au même niveau et avoir un en-tête de faible hauteur. Nous voulons en plus ajouter le Prénom et le Nom directement dans l’image, puisque la mention du titre disparaitra. Le logo LORIA à utiliser dans ce petit format sera donc le logo blanc abrégé.
- Vous pouvez utiliser n’importe quel outil de dessin sur votre ordinateur pour créer cette image. Voici le résultat :

- Nous allons maintenant insérer l’image ainsi préparée dans le bandeau d’en-tête.
- Sur le Tableau de bord, allez sur Apparence > En-tête

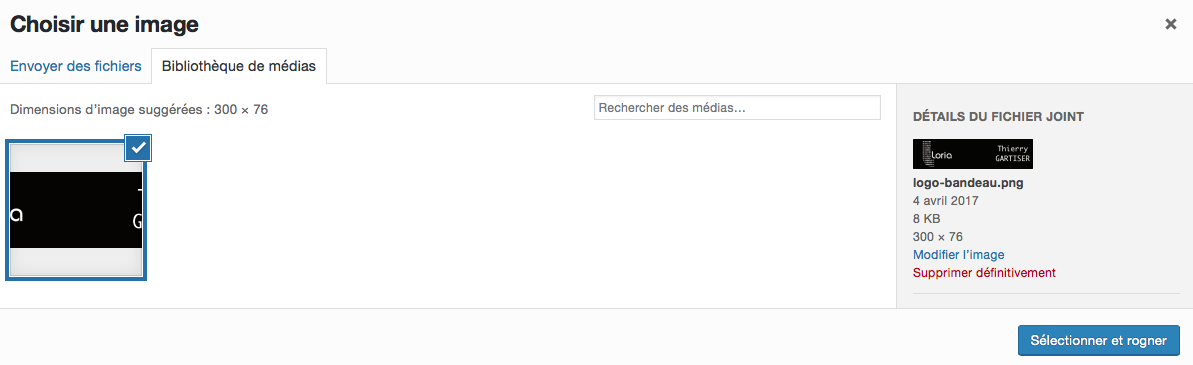
- Cliquez sur Envoyer des fichiers, puis Choisir des fichiers : allez maintenant sélectionner l’image que vous venez de créer, et uploadez-la sur le site.

- Sélectionnez l’image et cliquez sur Sélectionner et rogner, puis Pas de recadrage

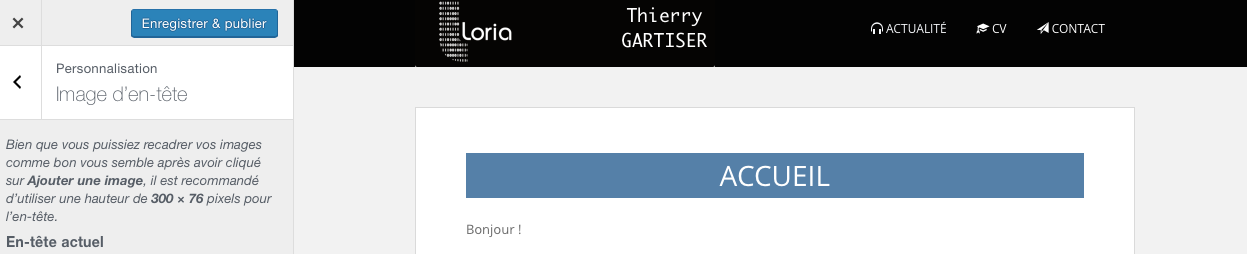
- Revenu sur la page de l’image d’en-tête, vous voyez une prévisualition du résultat : il faut encore cliquer sur Enregistrer et publier pour que votre nouveau bandeau soit en ligne !

- Et voici le résultat :