Par défaut (et contrairement à un site WordPress « standalone » comme vous en avez peut-être pour votre équipe ou pour vos conférences), les réseaux de sites WordPress (ou WordPress Multi-Sites) bloquent la possibilité d’inclure directement des vidéos.
Ceci est simplement du au fait que l’éditeur de pages ou d’articles est bridé : vous ne pouvez pas inclure dans vos pages certaines balises HTML, nécessaires pour l’inclusion de médias externes (ici la balise <iframe>), mais qui posent de nombreux problèmes de sécurité. Si vous essayez de saisir d’autres codes « plus malveillants », vous constaterez sans doute qu’ils seront également éliminés.
Coutournement pour l’inclusion de videos
Nous avons donc ajouté un plugin qui permet de générer spécifiquement cette balise <iframe> par l’intermédiaire d’un shortcode, qui accepte les mêmes arguments que la balise.
L’emploi général de ce shortcode est le suivant :
Pour remplacer la balise
<iframe width="560" height="315" src="https://www.youtube.com/embed/pOtuqYzJTsM" frameborder="0" allowfullscreen></iframe>
tapez le shortcode :
[iframe width="560" height="315" src="https://www.youtube.com/embed/pOtuqYzJTsM" frameborder="0" allowfullscreen]
Comment utiliser le plugin IFRAME ?
- Il faudra donc d’abord récupérer le « bon » document sur le serveur de streaming, c’est à dire celui au mode « embed » (permettant donc l’inclusion dans une page locale).
- Commencez par repérer, sur YouTube ou un autre serveur vidéo offrant cette facilité, la vidéo de votre choix.

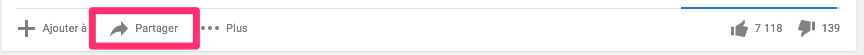
- Sous la vidéo apparaissent certaines options :

Cliquez sur Partager
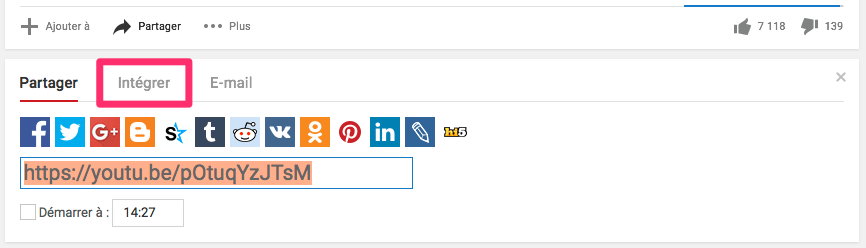
- Une nouvelle barre apparait, ne choisissez pas l’option Partager, mais cliquez sur Intégrer

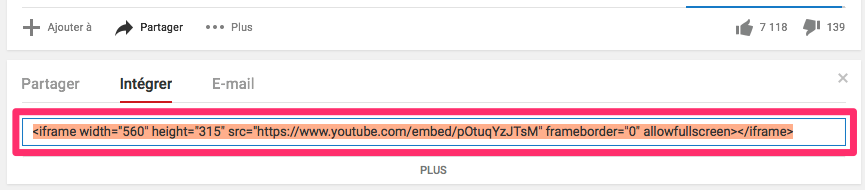
- Un nouveau code apparait, , avec les balises <iframe> et le mode embed

Copiez l’ensemble du code.
- Retournez à la page de votre site dans laquelle vous allez insérer la vidéo. Passez en Édition, et mettez votre éditeur en mode Texte. À l’endroit ou vous voulez insérer la vidéo, collez le code précédemment copié. N’enregistrez pas, ce code est incompatible avec les réglages de votre éditeur ! Il va d’abord falloir le modifier !
- Comme vu plus hait dans la syntaxe globale du shortcode, la modification est simple :
- supprimez la balise fermante </iframe>
- dans la balise ouvrante, remplacez < par [ et > par ], de manière à obtenir [iframe width='560' height='315' src='https://www.youtube.com/embed/pOtuqYzJTsM' frameborder='0' allowfullscreen]
Enregistrez le document, et cliquez sur « Voir la page » dans votre menu haut, vous devriez voir la vidéo directement dans votre page !
Et voici donc le résultat :



