Sommaire
- Préambule
- Créer la page
- Répertorier la page
- Modifier la page CV
- Attributs de la page
- État de publication
- Supprimer une page
Préambule
Il est temps maintenant de passer aux choses sérieuses et d’apprendre à saisir de nouvelles informations dans l’objet le plus important du site : les Pages.
Nous allons utiliser pour cela une page que la plupart d’entre vous voudront voir sur leur site, et dont la structure est généralement assez commune : le Curriculum Vitae.
D’abord quelques définitions et éléments techniques pour mettre les choses en place :
- comment WordPress adresse-t-il ses pages sur le web ?
- que sont (et que ne sont pas) les Pages ?
- comment découper et chainer ses pages pour obtenir un ensemble lisible ?
- comment utiliser l’éditeur de l’interface d’administration ?
- comment gérer les options de publication (état, visibilité, version) ?
- et enfin quels sont les outils pour structurer et faciliter la recherche de vos pages ?
Créer la page
Nous avons déjà créé un premier jet de la page « Curriculum Vitae » pour vous faciliter le travail : voir le détail de l’opération.
Répertorier la page CV
À ce stade, il n’y a qu’une seule façon d’accéder à la page : connaitre son adresse web complète (l’URL, ou le Permalien que nous venons de voir).
Il vous faudrait ainsi diffuser en permanence les adresses de toutes vos pages…
Mais il est bien plus pratique de ne transmettre que l’adresse générique du site (https://members.loria.fr/totor/), si le site est bien organisé et fait apparaitre clairement la hiérarchie de ses pages, avec de surcroit un outil de recherche performant.
En raison de l’importance du CV pour une page professionnelle, nous avons donc choisi de la faire apparaitre en tête du menu principal (le menu de haut de page) : voir la Leçon2. L’opération a également été décrite dans les manipulations de référence.
Modifier la page CV
Dans le Tableau de bord, allez sous Pages > Toutes les pages, passez le curseur de la souris sur CV pour faire apparaitre les options de traitement sous le titre de la page, et cliquez sur Modifier. Le contenu de la page apparait dans deux champs de formulaire :
- un champ simple contient le titre de la page
- le corps du texte de la page apparait dans le même éditeur qui avait déjà servi pour modifier le bloc identité. Notez que l’onglet Visuel / Texte est resté positionné selon votre dernier choix.
Le bandeau de droite affiche les options de publication et les attributs de page. Notez dans le bloc publication le bouton  qu’il ne faudra pas oublier d’activer après chaque mise-à-jour de la page.
qu’il ne faudra pas oublier d’activer après chaque mise-à-jour de la page.
Le titre
Nous allons commencer par modifier le titre de la page :
-
le modèle a conservé un titre court mal adapté à une Page :

Notez au passage le permalien qui fait apparaitre le nom de la page.
- dans le champ titre, remplacez CV par « Curriculum Vitae » :

Enregistrez les modifications en cliquant sur Mettre à jour
Remarquez que le permalien n’a pas été modifié dans l’opération car la page était déjà publiée. - attention : pensez à toujours vérifier le permalien quand vous faites une modification sur le titre. Selon l’état de publication de la page, le permalien peut en effet également avoir été modifié (par exemple si la page est simplement à l’état
brouillon.
Cela peut être très génant si d’autres pages ou menus pointent vers cette page en utilisant le Permalien : dans ce cas, le lien serait rompu.
Le corps du texte
Pour le rubricage de la page, c’est bien sûr affaire de goût…
Vous pouvez modifier toutes les données textuelles, mettre des niveaux de titre grâce à l’éditeur. Si vous avez des difficultés à l’utiliser, appuyez-vous sur les différentes documentations citées dans ce lien.
Notez que, si vous voulez intégrer vos publications à la page CV plutôt que d’en faire une page à part, vous pouvez utiliser les mêmes extensions et shortcodes et les intégrant à cette page : voir pour cela la Leçon5 : gérer ses publications.
L’extension SKT Skill Bar
Cette extension affiche des barres de progression ou des demi-cercles avec une petite animation jQuery pour exprimer par exemple vos différentes compétences. Une manière un peu plus ludique d’agrémenter votre CV en ligne…
Prenez exemple sur les shortcodes fournis.
- pour une barre de progression :
Si vous tapez :[skillwrapper type='bar']
[skill title_background='#f7a53b' bar_foreground='#f7a53b' bar_background='#eeeeee' percent='80' title='Analyse numérique']
[skill title_background='#6adcfa' bar_foreground='#6adcfa' bar_background='#eeeeee' percent='55' title='Bases de données']
[/skillwrapper]vous produirez :
- pour un demi-cercle :
Si vous tapez :[skillwrapper type='gage']
[skill percent='80' title='Analyse numérique' bar_foreground='#f60' bar_background='#eee']
[skill percent='55' title='Bases de données' bar_foreground='#900' bar_background='#eee']
[/skillwrapper]vous produirez :
- pour un cercle complet :
Si vous tapez :[skillwrapper type='circle' track_color='#dddddd' chart_color='#333333' chart_size='150' align='center']
[skill percent='80' title='Analyse numérique']
[skill percent='55' title='Bases de données']
[/skillwrapper]vous produirez :
A vous d’adapter ce petit outil selon vos besoins.
Attributs de la page
A ce stade, notre CV est toujours construit sur le modèle de page par défaut, avec 2 colonnes et le bloc identité dans le bandeau latéral. Cela convient très bien pour un affichage réservé au web sur un écran de bonne taille.

Mais si vous imprimez la page, ou si vous la visualisez sur un écran de tablette ou de smartphone, vous verrez que le caractère responsive du thème rejette le bandeau latéral à la suite du corps du texte.
Selon vos priorités, vous pouvez donc choisir de passer au modèle pleine largeur (Full-width(no sidebar)).
Dans ce cas, après avoir sélectionné ce modèle, vous pouvez afficher le Text Block Sidebar_identité en tête de la page pleine largeur, en tapant simplement son shortcode avant le premier titre (voir Text Blocks > All Text Blocks pour trouver le shortcode correspondant) :
Enregistrez la page qui se présente maintenant ainsi :

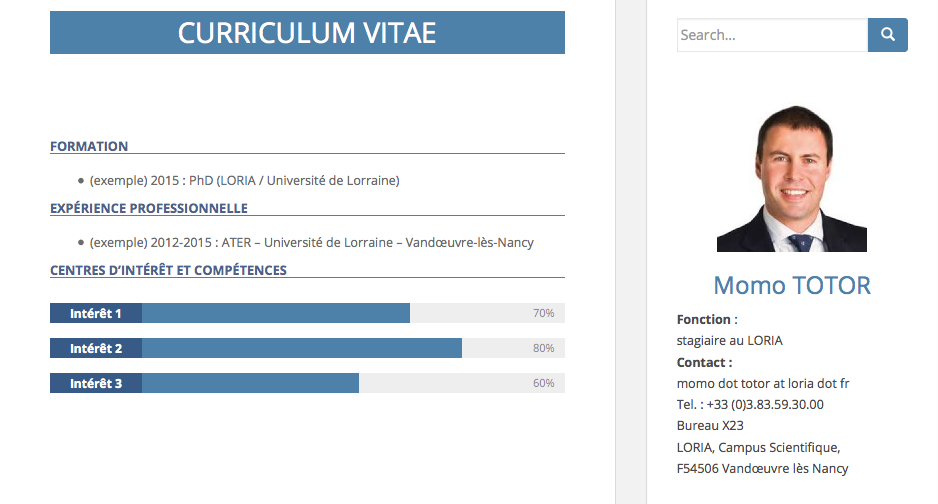
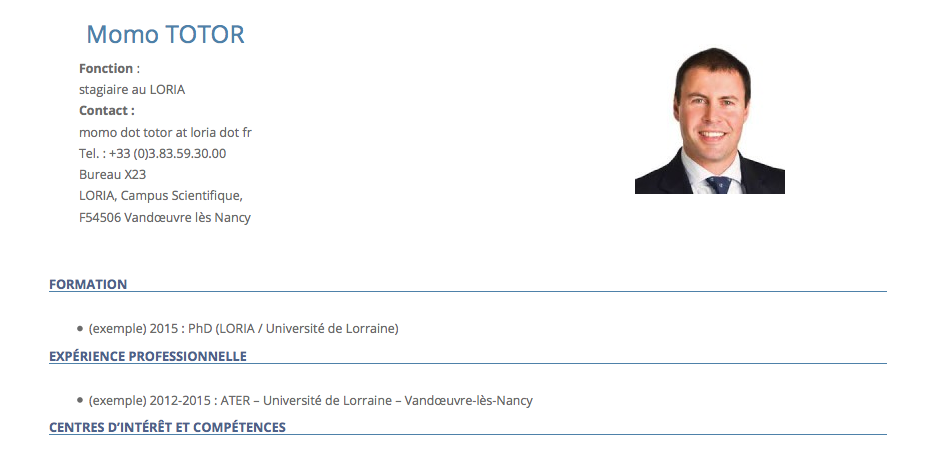
Si cette présentation vous plait pas, vous pouvez aussi construire un nouveau Text Block, nommé par exemple bloc_identite, que vous pourrez ensuite appeler avec son shortcode spécifique. Voici par exemple un bloc identité sur 2 colonnes, intégré dans la page CV pleine largeur :

Voici le code de ce Text-Block :
<div style="display: inline-block ; padding-right: 300px ; padding-left: 30px ; text-align: left ; vertical-align: middle;">
<h2 style="text-align: center;">Momo TOTOR</h2>
<strong>Fonction</strong> :
stagiaire au LORIA
<strong>Contact :</strong>
momo dot totor at loria dot fr
Tel. : +33 (0)3.83.59.30.00
Bureau X23
LORIA, Campus Scientifique,
F54506 Vandœuvre lès Nancy
</div>
<div style="display: inline-block ; padding: 20px 80px; text-align: center ; vertical-align: middle;">
<a href="https://members.loria.fr/totor/wp-content/blogs.dir/17/files/sites/17/2015/08/photo-totor.jpg"><img class="aligncenter wp-image-186 size-thumbnail" src="https://members.loria.fr/totor/wp-content/blogs.dir/17/files/sites/17/2015/08/photo-totor-150×150.jpg" alt="photo totor" width="150" height="150" /></a>
</div>
</div>
État de publication
Nous avions choisi de publier la page CV dès sa création, mais lorsque vous travaillez sur une nouvelle page, vous ne souhaitez pas toujours qu’elle soit visible par tous tant que son contenu n’est pas satisfaisant.
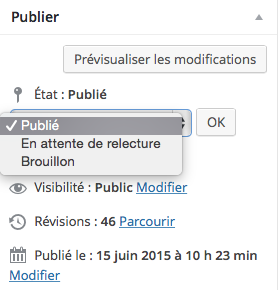
Dans WordPress vous pouvez jouer sur 3 états du workflow de publication, et 3 options de visibilité :


- État de publication :
- Publié : publié et visible de tous
- En attente de relecture : publication en attente de validation par un administrateur du site
- Brouillon : enregistré mais pas publié
- Visibilité :
- Public : visible par tous
- Protégé par mot de passe : un formulaire de demande de mot de passe s’affiche
- Privé : visible uniquement par les administrateurs du site
Supprimer une page
Lorsqu’une page (ou un article) vous semble obsolète, vous pouvez être tenté de la supprimer. L’opération est simple :
- Mettre la page à la corbeille dans les options de la page sur Pages > Toutes les pages
- quand la corbeille n’est pas vide, le nombre d’éléments qu’elle contient apparait en haut de page :

- cliquez sur Corbeille pour en voir le contenu
- en passant la souris sur chaque élément dans la corbeille, vous faites apparaitre les opérations possibles : Rétablir et Supprimer définitivement
Mais ce n’est pas la meilleure option : supprimer une page vous fait perdre définitivement son contenu.
Si vous voulez simplement empêcher l’accès à la page, il est préférable d’utiliser pour cela les options de visibilité vues plus haut :
- en passant la page en mode Privé, son accès sera interdit au simple visiteur. En tant qu’administrateur, vous pourrez toujours la consulter.
- et si vous voulez retravailler une page pour en mettre le contenu à jour, passez son état de publication à Brouillon : là aussi, l’opération restreint les droits d’accès à la page.
Enfin, quelle que soit la méthode, n’oubliez pas de remettre à jour vos menus et vos pages d’index : cela ne se fait pas automatiquement, et vos liens pointeraient dans le vide !




