Introduction
Vous avez sans doute ouvert des comptes sur diverses applications de « réseaux sociaux » : LinkedIn, FaceBook, Google+,…
et vous aimeriez pouvoir faire apparaitre simplement, sans avoir à construire une « barre d’icones » (comme nous l’avons fait avec Text-Blocks pour la barre de logos de nos tutelles du bas de page) tous les liens vers ces différents sites.
Le thème Sparkling, choisi pour notre modèle de site, possède déjà cette fonctionnalité, qu’il suffit d’activer et de configurer.
Vous pouvez faire apparaitre votre barre d’icones dans 2 slots du thème :
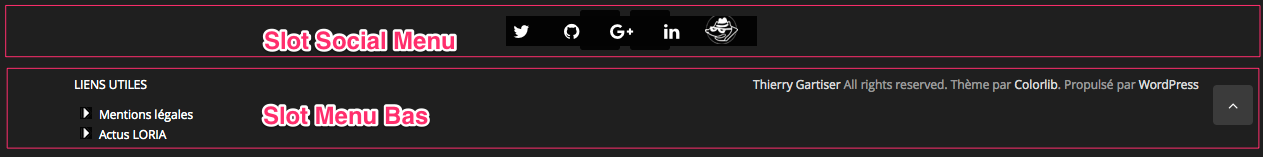
- dans un slot de type « Menu » (Social Menu), au-dessus du Menus Bas actuel

- ou dans un slot de type Widget (le widget Sparkling Réseaux Sociaux)

Les icones standards des différents médias sociaux seront automatiqurment chargées en fonction de la valeur du lien que vous donnerez à l’élément :
facebook.com :  – twitter.com :
– twitter.com :  – linkedin.com :
– linkedin.com :  – github.com :
– github.com :  – plus.google.com :
– plus.google.com :  – …
– …
Si vous mettez « facebook.fr », l’icone ne sera pas trouvée…
Attention : c’est simple si on fait toutes les opérations dans le bon ordre ! Alors suivez bien la doc…
Le Social Menu
- dans votre Tableau de Bord, allez sur la page de gestion des menus : Apparence > Menus, onglet Modifier les menus
- dans le premier cadre, cliquez sur « créez un nouveau menu »
- dans le bloc de droite, nommez le menu : Social, et cliquez « Créer le menu »
- 2 nouvelles rubriques à compléter apparaissent :
- Structure du menu : va vous permettre d’ajouter les différents éléments de la barre d’icone (voir plus bas)
- Réglages du menu : dans le thème Sparkling, nous avions 3 slots pour des menus. Le menu principal (la barre du haut) et les liens de bas de page sont déjà occupés par 2 menus que nous vous avions prédéfinis. Il reste donc le slot « Social Menu » qu’il suffit de cocher pour qu’il accueille notre nouveau menu « Social ».
- Passons maintenant à la construction du menu :
- Comme nous l’avons vu pour la construction du Menu Principal, le bloc de gauche de la page Menus, onglet Modifier les menus, contient tous les objets disponibles pour être ajoutés dans un menu : les Pages, les Articles, les Liens personalisés et les Catégories.
- Nous voulons créer une barre d’icones qui vont pointer les liens externes vers nos sites de réseaux sociaux, notre menu va donc contenir des objets de type Liens personnalisés
- La feuille de style par défaut définit déjà les bonnes icones de la plupart des réseaux sociaux courants : Twitter, FaceBook,… en se basant sur l’URL du lien. Il suffira donc de les désigner par le bon Lien pour que le mapping se fasse (voir en fin de page comment traiter les cas moins courants…)
- Nous allons donc commencer par mettre 3 liens dans notre menu. Pour chacun, déroulez le bloc Liens personnalisés, complétez par vos données personnelles, et cliquez Ajouter au menu :
- Twitter :
- Texte du lien : Twitter
- Adresse web : https://twitter.com/Loria_Nancy
(ou mon_identiant_Twitter)
- LinkedIn :
- Texte du lien : LinkedIn
- Adresse web : https://www.linkedin.com/in/mon_identiant_LinkedIn
- GitHub :
- Texte du lien : GitHub
- Adresse web : https://github.com/mon_identiant_GitHub
- Une fois les 3 éléments ajoutés, enregistrez le menu.
Vous pensez qu’à ce stade il suffit de cliquer sur Voir le site pour voir apparaitre votre nouvelle barre d’icones de réseaux sociaux ? Eh bien non, la barre est en fait invisible car les couleurs de nos icones n’ont pas été définies…
Voici donc la manip à ne pas oublier :
- Allez dans Apparence > Personnaliser
- Cliquez sur Sparkling options
- Cliquez sur Social
- Choisissez la couleur noire pour les icones de réseaux sociaux (et ceux de bas de page)
- Cochez la case Icônes de réseaux sociaux de bas de page
- Cliquez Enregistrer & publier
Fermez le menu de personnalisation, et cliquez sur Aller sur le site
Ca y est : notre barre d’icones est visible juste au dessus du menu de bas de page !
le widget Sparkling Réseaux sociaux
Dans Apparence > Widgets, vous trouverez également dans la liste des widgets disponibles et que vous pouvez ajouter par exemple à votre barre latérale, un widget nommé Widget Sparkling Réseaux sociaux.
Attention : la barre d’icones utilisée par ce widget est celle générée ci-dessus pour le Social Menu. Il n’est donc pas possible d’avoir 2 barres différentes.
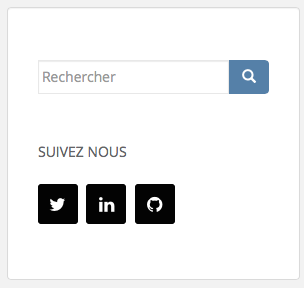
Pour activer le widget dans la barre latérale, saisissez le simplement et faites le glisser à la position souhaitée sous Barre latérale. La seule option disponible est le titre (que vous pouvez laisser vide). Cliquez sur Enregistrer et vérifiez que votre barre d’icones sociaux apparait sur les pages comportant une barre latérale.
ajouter un réseau social inconnu par défaut
Dans les exemples cités ci-dessus, l’icone du réseau était affichée automatiquent car un certain nombre de classes de style qui mappent le lien associé sont définies par défaut.
Voir toutes les définitions enregistrées dans la feuille de style commune.
Lorsque vous voulez ajouter un lien moins courant, vous devez créer vous-même la classe de style correspondante (voir cette discussion sur le forum du thème.
Voici un exemple en détail :
- Vous voulez ajouter dans votre barre d’icones la référence à votre compte sur academia.com
- Procédez d’abord comme vu plus haut pour rajouter cette référence à votre Menu Social :
- Academia :
- Texte du lien : Academia
- Adresse web : https://academia.com/mon_identiant_Academia
- Si vous visualisez votre barre d’icone à ce stade, vous ne verrez qu’une icone noire et vide.
- Pour ajouter une définition de style consistante avec les icones que nous avons déjà par défaut, il va falloir choisir une icone de la collection Font Awesome (par exemple l’icone fa-graduation-cap me va bien pour cet usage -> cliquez sur l’icone pour voir les propriétés de ce caractère de police vectorielle), et rajouter cette définition à votre feuille de style personnelle. Pour cela, suivez ces instructions :
- dans le tableau de bord WordPress, aller dans Apparence > Personnaliser
- cliquer sur Sparkling Options
- cliquer sur Autres
- le petit cadre qui apparait sous CSS supplémentaires permet la saisie de définitions personnalisées qui surchagent la CSS globale.
- collez-y les 2 lignes suivantes :
#menu-social li a[href*="academia.com"]:hover {background-color: #81b71a !important;} #menu-social li a[href*="academia.com"] .fa:before{content:"\f19d"} - Remarque 1 : f19d est l’Unicode correspondant au caractère fa-graduation-cap dans la police Font Awesome.
- Remarque 2 : la première règle correspond à la couleur de contraste lorsque vous passez le pointeur de la souris au-dessus de l’icone. Évitez une couleur trop claire car le caractère est blanc par défaut, ou pensez à inverser les couleurs dans la même règle.
La seconde règle sélectionne le caractère Font Awesome dont l’Unicode est donné via « content ». - enregistrez et voyez le résultat !



