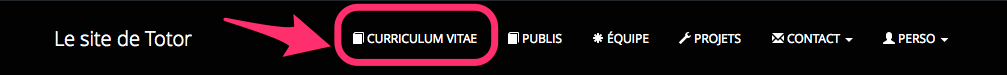
Nous appelons menu principal la barre de menu du haut de chacune de vos pages :
Par défaut, nous y avons déjà inséré quelques éléments, et nous les avons « enjolivés » avec quelques options de décoration (de petites icones qu’on appelle des glyphes ou glyphicons) :

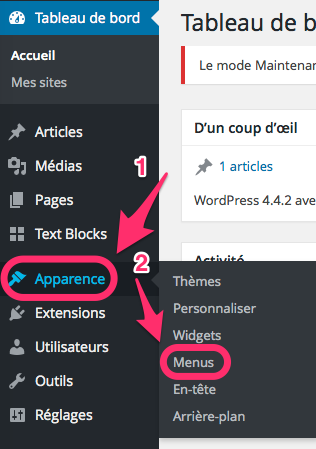
Pour modifier ce menu, sur votre Tableau de Bord, allez sur Apparence > Menus.

Dans la partie gauche, vous pouvez sélectionner le type d’élément à ajouter au menu : Pages, Articles, Liens personnalisés ou Catégories.
En cliquant sur la petite flèche à droite de chaque type, vous faites apparaitre les éléments disponibles dans ce type.
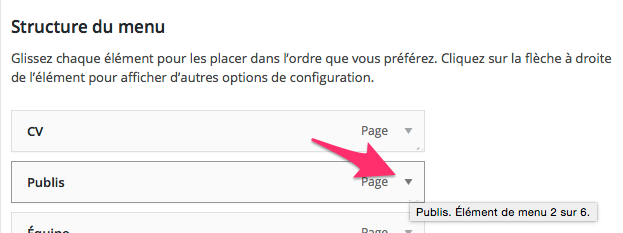
Dans la partie droite, vous visualisez la structure actuelle du menu. Dans l’exemple du modèle que nous vous avons proposé, vous voyez que les éléments d’un menu déroulant (par exemple Contact) sont décalés d’un cran vers la droite par rapport à l’élément parent . Il suffit de glisser/déposer l’élément Plan d’accès vers la gauche et d’enregistrer, pour que celui-ci « sorte » du menu déroulant et se retrouve à nouveau au premier niveau du menu.
structure du menu
A chaque fois que vous créez un nouvel élément (page, article, etc.), vous devez penser à le positionner dans la hiérarchie du site pour faciliter sa découverte par le lecteur.
Si votre site reste très simple (4 ou 5 pages), vous pouvez disposer des pointeurs vers ces pages à plat dans le menu principal.
Mais si vous décidez d’utiliser votre site comme un outil de communication plus systématique, en rédigeant par exemple régulièrement des billets d’humeur ou des annonces de séminaires (on utilisera pour cela le type Articles), il faudra trouver une organisation plus pertinente : vos éléments de menu peuvent se dérouler pour présenter des sous rubriques, mais vous pouvez aussi caractériser vos articles par des catégories qui vous permettront un affichage en « blogs thématiques », en insérant chaque catégorie dans un élément spécifique de menu.
comment ajouter un élément au menu ?
ajouter une page
ajouter un blog (ou menu de catégorie)
- nous pouvons catégoriser les articles, pour les exclure de la page d’accueil (voir les blogs : il nous faut donc un autre mécanisme pour les faire apparaitre quelque part !
- pour cela, nous allons créer un nouveau blog : nous l’avons fait dans le modèle avec la catégorie « personnel ».
- dans Apparence > Menus, vous pouvez choisir plusieurs types d’objets dans la partie gauche : Pages, Articles, Liens personnalisés et Catégories.
- cliquez sur Catégories, cochez la catégorie qui vous intéresse, puis sur le bouton « Ajouter au menu ».
- vous avez maintenant dans votre menu un élément qui porte le nom de votre catégorie, et si vous cliquez dessus, vous voyez apparaitre sous forme de blog tous les articles de la catégorie.
- dans le modèle, nous avons placé le blog de la catégorie personnel comme sous-élément du menu Perso.
comment créer un menu déroulant ?
Attention : le comportement des menus déroulants n’est pas toujours le même suivant les thèmes choisis. Notamment, l’élément de base du menu déroulant peut ne pas être cliquable (c’est un simple « point d’accroche »). Dans le thème choisi, l’élément de menu est un « vrai » conteneur (Page, article, catégorie,…).
comment ajouter/modifier un glyphicon à un élément du menu ?
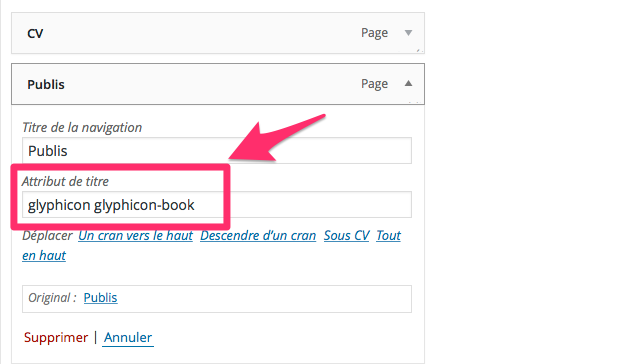
Attention : vous avez peut-être, sans vous en rendre compte, modifié des réglages de votre interface d’administration. Si le champ attribut du titre n’apparait pas, cliquez sur Options de l’écran, sous la mention Salutations… : dans le cadre d’options qui apparait, cochez l’option Attribut de titre et validez. Vous devriez maintenant accéder à nouveau au champ correspondant.
- dans le bloc « Structure du menu« , chaque élément de menu comporte des options accessibles en cliquant sur la flèche à droite de l’élément.

Dans le champ attribut du titre, saisir une expression du genre :
glyphicon glyphicon-education
pour afficher ce glyphe à gauche du titre de navigation.

- cette syntaxe chargera des glyphes de la bibliothèque wordpress Bootstrap Glyphicons.
Voici le résultat :
- voir par exemple ici pour une liste de glyphes disponibles :
https://getbootstrap.com/docs/3.3/components/



