Sommaire
Introduction
L’usage d’un CMS permet d’automatiser la mise en forme des pages web : c’est le thème (skin en anglais), composé de templates et de feuilles de style (CSS), qui décrit l’apparence que doivent avoir les pages du site.
(voir des définitions plis complètes de tous ces éléments dans la FAQ1: définitions)
- le template décrit la structure (le code HTML) commune des pages, en définissant des slots, emplacements destinés à recevoir des données en réponse à une requête.
- la feuille de style affecte des valeurs spécifiques aux différents éléments de style (balises, classes, ou identifiants) utilisés dans le template
Pour la restitution d’une page, le logiciel WordPress va venir insérer des contenus provenant de sa base de données dans les slots du template prévus à cet effet.
Architecture d’une page
- les pages de votre nouveau site ont une structure commune, dérivée d’un thème standard de WordPress (Sparkling), et déclinée en 2 versions (LORIA et Inria NGE) qui ne diffèrent que par les couleurs des encadrés et polices et par la disposition du bandeau de logos. Il vous est bien sûr possible de modifier ces éléments (voir les tutos), mais restez vigilants au respect des chartes graphiques imposées pour les logos (tailles minimales, couleur de fond,…). Les services Communication de nos établissements sont à votre disposition si vous faites partie d’une équipe qui n’entre pas dans ce cadre, et demande une modification spécifique de ce bandeau.
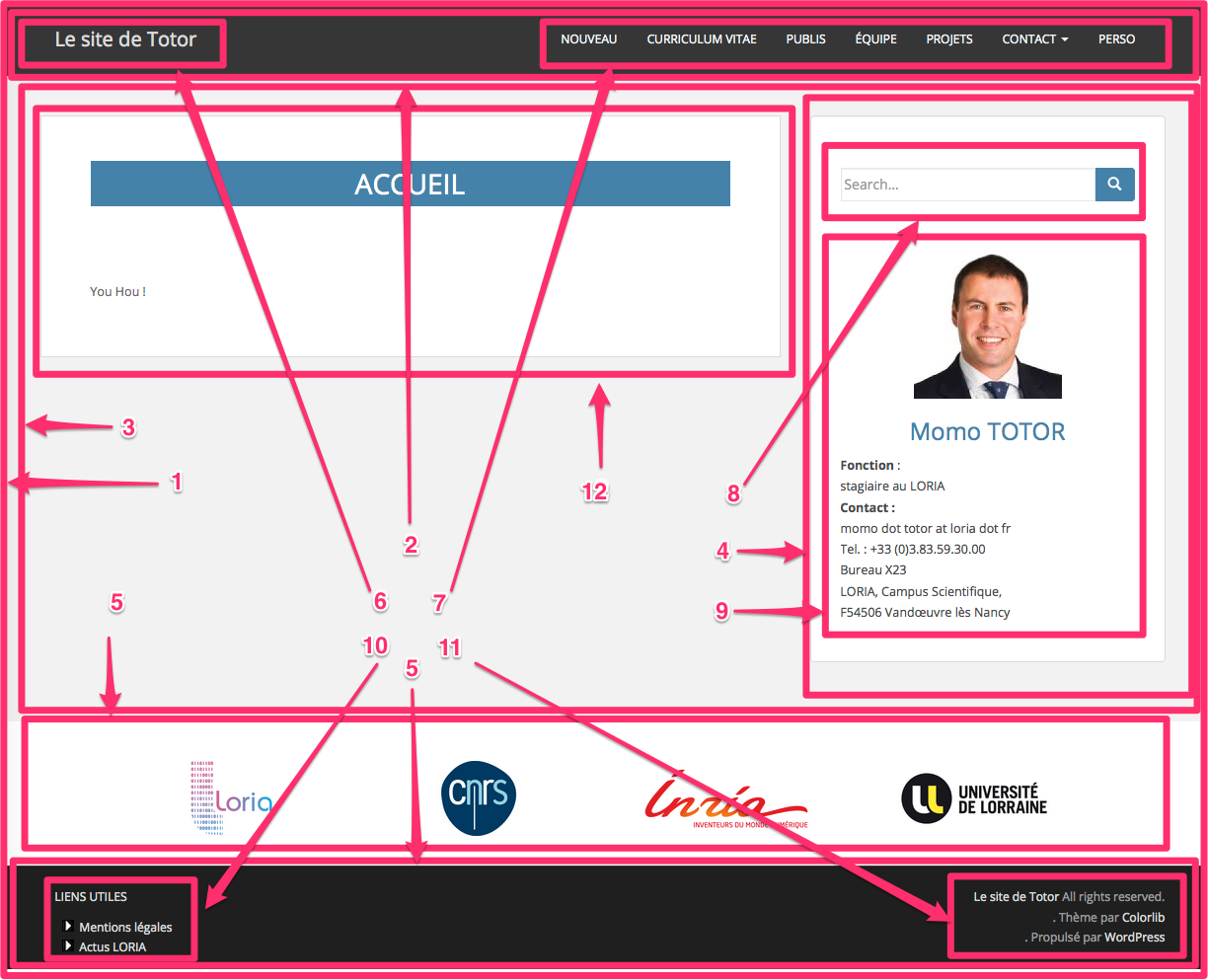
- le site proposé est très simple : une page (1) est composée de 3 blocs, disposés les uns en dessous des autres :
- le haut de page (2)
- le corps de page (3)
- le pied de page (5)
- le haut de page contient lui-même 2 sous-blocs :
- le titre du site (6)
- le menu principal (7)
- le corps de page contient lui aussi 2 sous-blocs :
- le pied de page contient 2 sous-blocs :
- le menu secondaire (10)
- les mentions légales (11)

Vous trouverez dans les différents tutoriels tous les éléments pour modifier chacune de ces sections, ou pour adapter la feuille de style pour personnaliser chaque élément : le thème vous propose en effet de créer une feuille de style locale à votre site, directement dans votre interface d’administration et chargée après les feuilles de style communes, de manière à surcharger les définitions de style courantes. Vous pourrez ainsi par exemple modifier la présentation de votre page de blog (voir le tuto 6) ou votre page de publications.



