Sommaire
- Préambule
- Particularités de la version utilisée
- Une précaution : site en mode Maintenance
- Se connecter à l’interface d’administration
- Tour d’horizon des options d’administration
- Premières modifications : le bloc identité
- Manipuler les widgets : retirer le calendrier
- Voir la page d’accueil modifiée
Préambule
Vous venez de réceptionner votre nouveau site de pages professionnelles individuelles.
Il est composé de 2 parties (libre à vous d’utiliser l’une ou l’autre, ou de combiner les deux, selon la nature des contenus à mettre en place).
- une première partie est gérée par le CMS WordPress, qui vous permet un accès facilité à l’administration de vos pages.
- une seconde partie est modifiable comme vous le faisiez jusqu’à présent : vous déposez vos fichiers sur un nouvel espace web personnel (votre machine devra être identifiée sur le réseau loria pour y accéder). Attention : il s’agit d’une nouvelle partition, il faudra migrer vos fichiers depuis l’ancienne partition /homepages/.
Remarque 1 : l’espace web personnel est maintenant réservé à des éléments statiques : pages HTML (ou HTML5), fichiers images, sons, vidéos, PDF,…
Pour des raisons de sécurité, l’exécution de programmes (PHP, Perl, Python,…) n’y est plus autorisée.
Remarque 2 : pour mettre en ligne des sites dynamiques (démonstrations de projets de recherche, collecte et traitement d’information,…), d’autres solutions existent. Mais ces travaux doivent faire l’objet de demandes spécifiques bien identifiées et ne doivent pas figurer sur les pages professionnelles individuelles.
Remarque 3 : cet espace n’est plus sur le même volume du NAS. Vous devrez migrer vos données, en vous débarassant des fichiers de scripts (.php, .pl, .py,…) qui apparaitraient maintenant en clair. Pour y accéder, référez vous à infodoc.
Pour vous faciliter la tâche, votre site ne vous a pas été livré vide : nous vous fournissons un embryon de site combiné à un tutoriel qui doivent vous permettre, en très peu de temps, d’obtenir un premier jet exploitable. Si vous connaissez déjà WordPress et si l’usage des CMS vous est familier, vous pourrez sauter les passages que nous avons déportés sur les pages Toutes les manips.
Dans la première leçon de ce tutoriel, nous allons vous détailler la prise en main de l’interface d’administration de WordPress, l’outil qui gère la partie dynamique du site.
Particularités de la version utilisée
Si vous êtes un peu dérouté par l’aspect du Tableau de bord un peu spécial de votre site WordPress, lisez ici ce qui le différencie d’un WordPress classique.
Une précaution : site en mode Maintenance
- votre site vous a donc été livré avec des pages modèles qui correspondent à l’usage, mais devront être personnalisées, enrichies, remplacées ou supprimées selon vos besoins propres.
- pour éviter de présenter au monde ces pages inachevées, nous avons donc mis votre site en mode Maintenance (page « en travaux »).
- ceci est réalisé grâce à une extension (plugin) de WordPress
- tant que le mode Maintenance est activé, une page spéciale, définie dans les options du plugin, s’affiche pour tous les utilisateurs « non connectés ». Seuls les utilisateurs authentifiés sur le site voient les pages du site.
- vous devez donc vous connecter à votre interface d’administration pour modifier vos pages, et désactiver le mode Maintenance lorsque celui-ci sera prêt.
- voyez ici comment activer/désactiver ce mode pour rendre votre site accessible sur tout l’Internet lorsque vous l’estimerez prêt à être publié.
Se connecter à l’interface d’administration
Pour modifier votre site web WordPress, il faut vous connecter à son interface d’administration.
Tour d’horizon des options d’administration
Détail du Tableau de bord, le centre de commandes de l’administrateur d’un site WordPress.
Premières modifications : la barre latérale
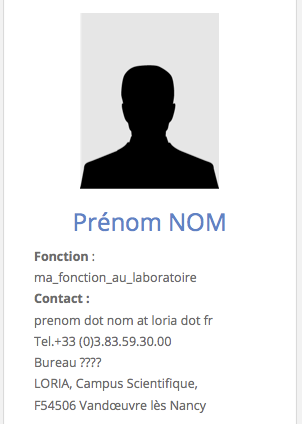
- pour notre première leçon, nous allons modifier le bloc identité qui apparait dans la barre latérale de votre actuelle page d’accueil :

- les éléments de cette barre latérale sont définis dans notre thème.
- allez à l’option Apparence > Personnaliser du menu principal du tableau de bord, et cliquez sur Widgets.
- des Widgets peuvent être insérés dans 4 zones de la page : la barre latérale, et 3 Slots définis en bas de page.
- cliquez sur Barre latérale.
- vous voyez que le Slot (zone destinée à recevoir des contenus) de la barre latérale a été garni avec 3 Widgets :
- en haut une zone de recherche :

- au centre notre bloc identité : cliquez sur ce Widget pour en voir les caractéristiques.
- et en bas un calendrier :

- en haut une zone de recherche :
- vous pouvez ajouter, supprimer des Widgets ou en changer l’ordre : en allant dans Apparence > Widgets, vous verrez les nombreux widgets déjà disponibles, et vous pourrez en ajouter d’autres.
- pour l’heure, nous nous intéressons donc au Widget central que nous allons personnaliser :
Comme nous venons de le voir, le Widget bloc identité est de type Text Blocks, c’est à dire qu’il a été fabriqué à l’aide de l’extension du même nom que nous avons installée sur le réseau. Cette extension permet de mémoriser des blocs de texte réutilisables, et qu’il suffit d’appeler à l’aide d’un shortcode.
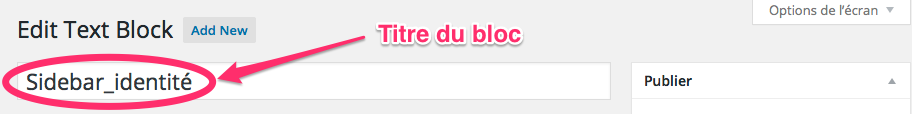
- le Text Block sélectionné dans le bloc identité s’appelle Sidebar_identité
Pour en modifier le contenu, nous devons donc nous rendre dans le menu principal et choisir Text Blocks > All Text Blocks pour voir tous les contenus de type Text Block déjà saisis dans le modèle :
- parmi les 5 Text Blocks créés, vous en voyez un qui s’appelle Sidebar_identité, et un autre qui s’appelle Logo. Ces 2 Text Blocks sont utilisés dans le modèle.
- en passant la souris sur le nom Sidebar_identité, vous faites apparaitre les opérations possibles : Modifier, Modification rapide, Mettre à la corbeille.
- dans la seconde colonne du tableau apparait le shortcode qui vous permettra d’utiliser le Text Block n’importe où dans vos pages. La formule magique pour utiliser Sidebar_identité est donc : [text-blocks id= »30″]
- enfin dans la 3ème colonne, un rappel des données textuelles du bloc.
Si vous avez l’habitude d’utiliser souvent un même bloc pré-formatté, par exemple pour faire une alerte, vous avez donc intérêt à l’enregistrer en tant que Text Block. C’est une manière de factoriser des opérations répétitives sur le site. Il suffira ensuite de placer son shortcode partout où vous voulez le voir apparaitre, plutôt que de répéter tout son texte et son formattage (encadrement, mise en gras, couleur de fond, etc.) : cela vous fera gagner du temps.
Attention : c’est peut-être juste une erreur de ma part, mais je n’ai pas réussi à insérer un Text-Block DANS un autre Text-Block… si vous trouvez, mail à : thierry.gartiser@loria.fr !
Nous voulons modifier le bloc identité, cliquons donc sur Modifier sous Sidebar_identité.
Le bloc comporte 2 champs :
- le Titre : il ne sera pas affiché, c’est un simple identifiant pour le repérer parmi les autres Text Blocks

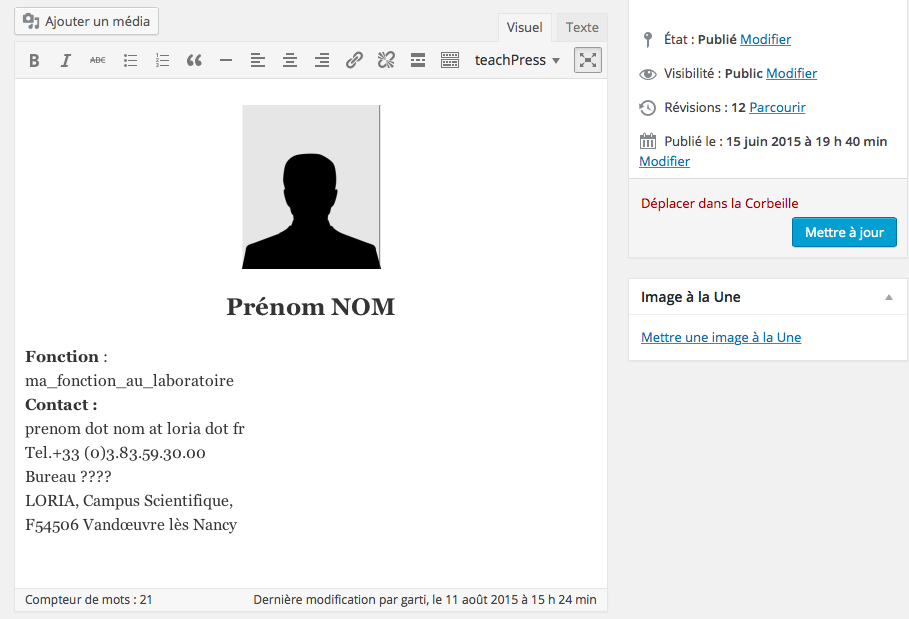
- le Corps du bloc : c’est la partie qui sera affichée par le shortcode, elle contient du texte, des médias (images) et des éléments de formattage (code HTML)

Pour éditer le corps du bloc, vous disposez d’un petit éditeur minimaliste. Il propose 2 modes :
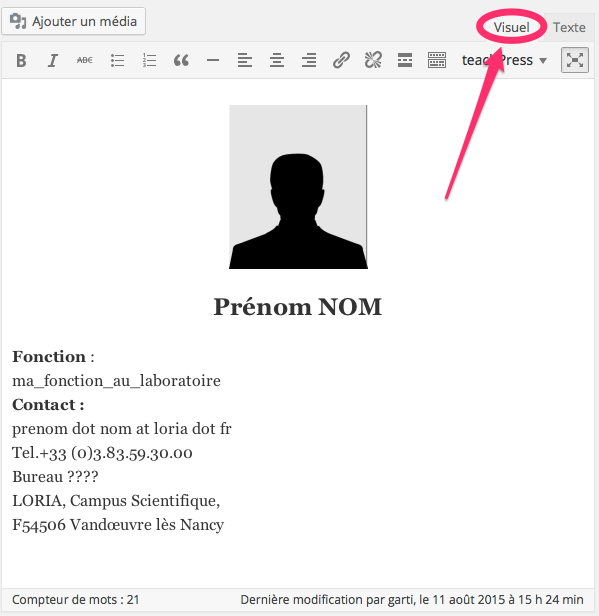
- le mode Visuel vous permet d’insérer directement des éléments de formattage WYSIWYG (What You See Is What You Get) :

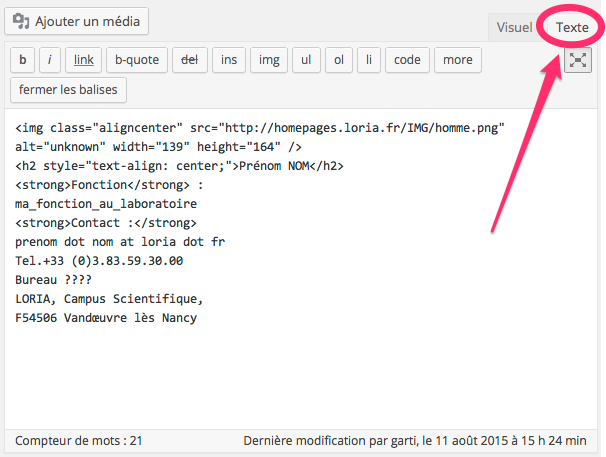
- le mode Texte, pour ceux qui connaissent HTML, vous oblige à entrer tous ces éléments à la main (mais quand on sait, c’est bien plus efficace pour obtenir une mise en forme précise…) :

Il ne vous reste plus qu’à savoir comment uploader votre photo sur le serveur avant de vous attaquer aux modifications du bloc.
Sur la présentation en mode Texte de l’éditeur, vous avez pu voir que pour le portrait par défaut, nous avons utilisé une image de 139 points de large sur 164 points de haut. Vous pouvez bien sûr modifier ces dimensions selon votre choix, mais cela vous donne une idée du poids à donner à votre photo d’identité. Préparez donc sur votre station, avec l’outil de votre choix (Photoshop, iPhoto,…) l’image qui vous représentera.
Voici celle qu’a choisie Totor :

Pour l’instant elle est en local sur sa machine, il va donc falloir l’importer sur le serveur WordPress.
Cela va nous donner l’occasion de voir de plus près un second type de contenus : les Médias.
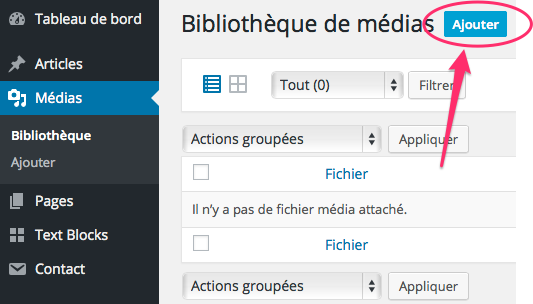
Dans le menu de gauche, allez donc dans Médias > Bibliothèque pour accéder à la liste des médias que vous avez déjà téléchargés (liste qui pour l’instant est bien sûr vide).
- cliquez sur Ajouter :

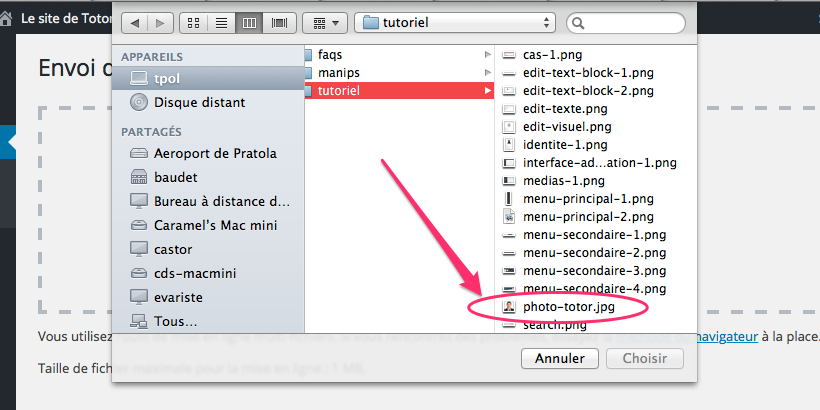
- vous pouvez à présent faire glisser directement votre photo vers l’encadré, ou cliquer sur le bouton Sélectionner pour aller chercher votre photo sur le disque :

sélectionnez votre photo (ici photo-totor.png), puis cliquez sur Choisir.
attention : la taille maximale des fichiers téléchargeables a été fixée à 1 Mo.
cliquez maintenant sur Modifier : vous allez pouvoir créer le nouveau Média avec toutes ses méta-données.- notez bien le Permalien : c’est lui qui vous permettra de faire référence à votre image quand vous voudrez l’utiliser.
- la légende de l’image pourra apparaitre pour en préciser le contenu
- le texte alternatif complètera la propriété alt de la balise ‹img› lorsque l’image ne pourra être affichée.
- enfin vous pouvez ajouter une description de l’mage
- une fois ces champs remplis, vous pouvez cliquer sur Mettre à jour.
- l’image est maintenant disponible pour être incluse dans un autre contenu
remarque : nous verrons plus tard une solution alternative, offerte par votre espace web statique, et qui vous permettra des manipulations plus simples pour les mises à jour de vos images.
Retournons maintenant à notre Text Block Sidebar_identité.
- sélectionnez l’image par défaut et supprimez la.
- cliquez sur Insérer un média.
- sur la page des Médias, sélectionnez votre photo : son détail apparait dans la barre latérale droite.
- cliquez sur Insérer dans l’article (supprimez éventuellement la légende).
- sélectionnez la photo dans le Text Block : une barre d’outils apparait.
- cliquez sur centrer.
- avec l’outil modifier, réajustez éventuellement la taille.
- voilà, votre photo est en place : et n’oubliez pas d’enregistrer en cliquant sur Mettre à jour ! (le bouton bleu à droite…)
Il ne reste plus qu’à mettre les infos textuelles à jour… Mais ça, nous supposons que vous savez faire !
Enregistrez tout ça (toujours le bouton Mettre à jour).
Manipuler les widgets : retirer le calendrier
Encore une petite chose : pour l’instant, tant qu’il n’est pas associé à des événements sur notre site, le Calendrier de notre barre latérale ne sert pas à grand-chose. Nous allons donc voir comment retirer un Widget de cette barre, et vous comprendrez vite qu’il est tout aussi simple de l’y rajouter !
Comme précédemment, dans le Menu principal de votre Tableau de bord, allez donc dans Apparence > Personnaliser.
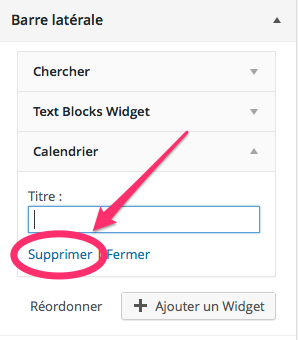
- cliquez sur Widgets, puis Barre latérale, et enfin Calendrier.
- dans le bloc de configuration du calendrier, cliquez sur Supprimer :

- n’oubliez pas d’enregistrer les modifications en cliquant sur le bouton Enregistrer & publier, en haut du bandeau :

- pour rajouter le Calendrier lorsque vous en aurez besoin, c’est tout aussi simple : lorsque vous êtes au niveau « Barre latérale », vous avez 2 boutons en dessous de la liste des widgets activés :
- + Ajouter un widget : suivez les instructions pour ajouter un widget à la barre latérale (au passage, vous voyez que dans le thème choisi, vous disposez déjà de nombreux autres widgets)
- Réarranger : pour modifier l’ordre des widgets activés dans la barre latérale
Voir la page d’accueil modifiée
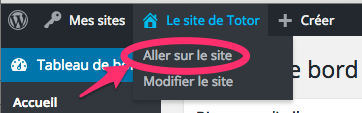
Et maintenant, retournez voir votre page d’accueil : pour cela, dans le menu secondaire, déroulez le menu avec la petite maison et le nom de votre site, et choisissez Aller sur le site.

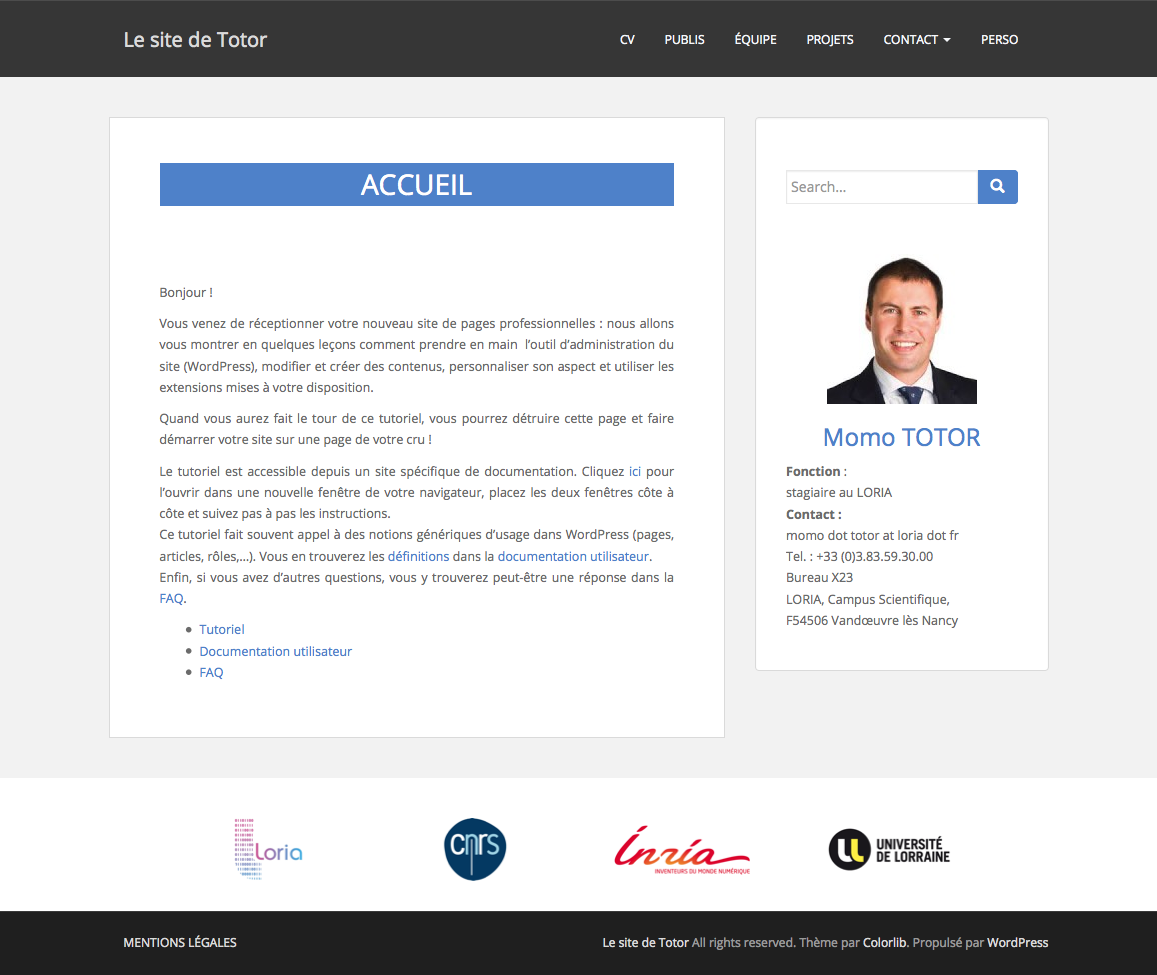
Et voilà le résultat :

Vous en avez fini avec la première leçon.
Vous pourriez également modifier le Text Block Logo, qui reprend les logos de vos différentes tutelles, dans un ordre différent selon que vous ayez choisi au départ le modèle LORIA ou le modèle Inria Nancy Grand-Est.
Attention cependant : ces 2 modèles ont été validés par les directions et les services de communication de nos établissements.
L’usage des logos est soumis à une charte qui précise leurs conditions d’utilisation.
Soyez donc vigilants à toujours respecter ces règles d’utilsation (couleur de fond, taille minimale, espacement par rapport aux autres éléments, etc.)




