Sommaire
Préambule
Pour faciliter l’accès à vos pages, il faut savoir les organiser, les regrouper par thèmes ou par centres d’intérêt, et pour cela vous disposez essentiellement d’un outil : le Menu.
Votre embryon de site dispose de 2 menus :
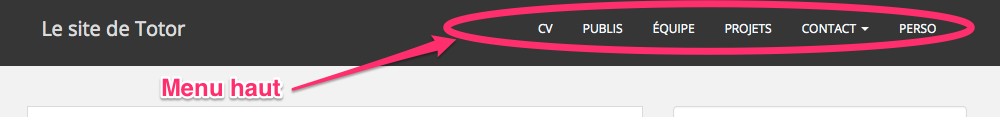
- le menu haut (Menu principal) :

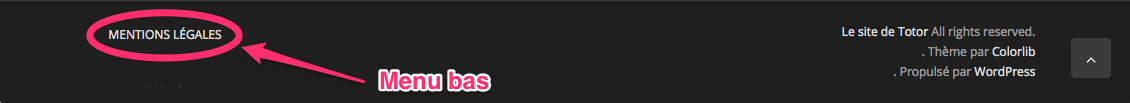
- le menu bas (Liens de bas de page) :

Vous pouvez accéder à ces 2 menus dans votre Tableau de bord en cliquant sur :
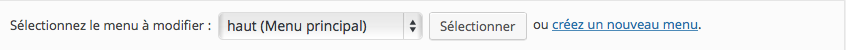
Apparence > Menus, et dans l’onglet Modifier les menus, l’option Sélectionnez le menu à modifier vous permet de visualiser la composition de chacun des menus :

et

Remarque 1 : nous parlons ici des menus de votre site, pas des menus de votre interface d’administration !
Remarque 2 : attention à ne pas confondre la Barre de haut de page (resp. Barre de bas de page) et le Menu de haut de page (resp. Barre de bas de page) qui n’en sont que des sous-éléments.
Remarque 3 : (Menu principal) et (Liens de bas de page) sont les noms des 2 Slots de votre thème qui accueilleront ces 2 menus, comme vous pouvez le constater en switchant vers l’onglet « Gérer les emplacements » sur cette même page. Le thème dispose d’un 3ème slot (Social Menu) pour accueillir une barre d’icones pour rediriger vers vos sites de réseaux sociaux.
Remarque 4 : toutes vos pages n’auront pas besoin de figurer dans un menu, l’autre moyen pour y faire référence est de créer un simple lien depuis une autre page. Mais n’oubliez pas : si aucun lien ne pointe vers une page que vous créez, il sera impossible de la trouver…
Remarque 5 : avec le thème choisi, les Menus sont globaux pour tout le site. Vous ne pouvez pas les personnaliser pour un sous-ensemble du site.
Nous allons maintenant apprendre à manipuler ces 2 menus.
Un ajout sur le Menu de bas de page
Pour prendre en main l’interface de gestion des menus, qui peut devenir rapidement complexe, nous allons faire un petit ajout sur le plus simple de nos 2 menus, celui du bas.
Contrairement au menu du haut qui sert à accéder aux pages internes du site, le menu du bas est sensé contenir des liens externes vers d’autres sites.
L’idée est de rajouter un lien vers les actualités du site du LORIA (vous pourrez bien sûr adapter en fonction de votre tutelle).
Pour cela nous allons faire les opérations suivantes :
- dans le Menu principal de votre Tableau de bord, allez sur Apparence > Menus. Vérifiez que vous êtes bien sur l’onglet Modifier les menus.
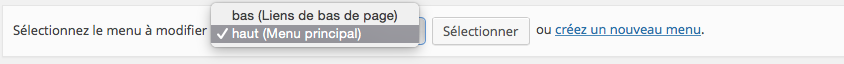
- dans Sélectionnez le menu à modifier :, choisissez bas (Liens de bas de page) et cliquez sur le bouton Sélectionner.

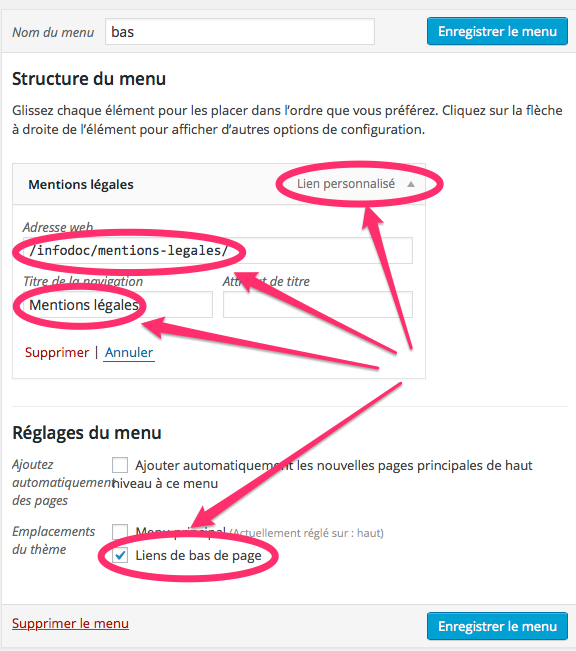
- vous voyez maintenant sur la partie droite de la page la structure actuelle de ce menu et ses réglages possibles. Les informations importantes sont qu’il est composé d’un seul élément, qui est de type Lien personnalisé, avec pour titre Mentions légales, et qu’il pointe sur la page à l’adresse /infodoc/mentions-legales/. On voit aussi qu’il a été placé dans le slot du thème qui s’appelle Liens de bas de page :

- dans la partie gauche de cette page figure un bloc où apparaissent les types d’objets qui peuvent figurer dans un menu. Ils sont au nombre de 3 : les Pages, les Liens personnalisés, et les Catégories dont nous reparlerons plus tard.

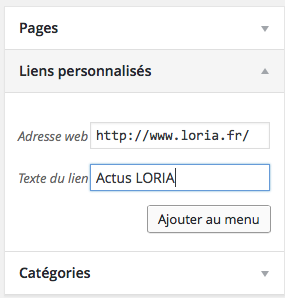
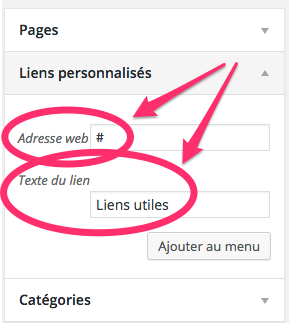
- nous voulons ajouter un lien vers les actualités du LORIA. En cliquant sur ce sous-bloc, on voit qu’il faut 2 informations pour définir un objet de type Lien personnalisé : l’URL du site à pointer, et un nom pour le lien.

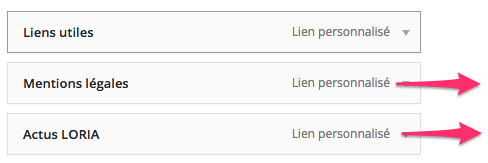
- complétez ces informations et cliquez sur Ajouter au menu :

- un nouveau bloc, intitulé Actus LORIA apparait dans la partie droite. Il ne reste plus qu’une chose à faire, mais c’est essentiel validez votre modification en cliquant sur Enregistrer le menu (un des 2 boutons bleus à droite de la page).
- enfin, allez recharger votre site (comme toujours, cliquez sur la petite maison du menu secondaire tout en haut de la page, puis sur Aller sur le site.
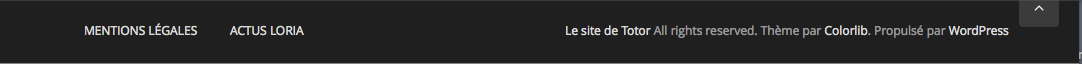
Voici le résultat :

On voit tout de suite que si on conserve cette structure linéaire, la ligne sera bientôt pleine…
Nous allons donc utiliser une autre possibilité de ces menus : les sous-menus (déroulants ou non).
remarque 1 : par défaut, les sous-menus du haut sont déroulants, ceux du bas sont des listes permanentes.
remarque 2 : le thème utilisé ne permet qu’un seul niveau de sous menus.
Ce sous-menu du bas, nous l’avions réservé à des liens externes. Appelons donc le menu de premier niveau que nous allons créer Liens utiles.
- comme précédemment, dans Apparence > Menus > Modifier les menus, dans la partie gauche nous allons sélectionner un nouveau menu de type Liens personnalisés, et dans Texte du lien nous tapons donc Liens utiles :

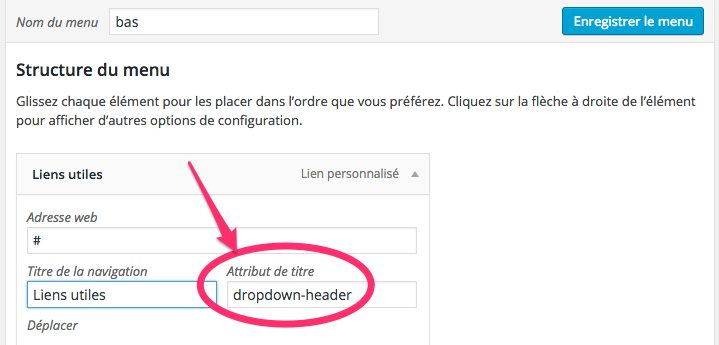
- dans la partie droite, nous ajoutons l’attribut du titre dropdown-header, et nous enregistrons ce nouveau menu :

- si nous jetions un oeil maintenant au résultat, nous ne verrions rien de neuf au résultat par rapport aux précédentes manips…
- mais nous allons réaliser quelques manipulations à la souris pour exprimer la structure arborescente de notre menu :
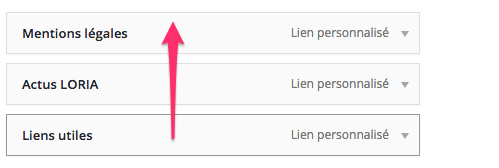
- saisissez à la souris le menu Liens utiles pour le passer au dessus des 2 menus précédents (on voit apparaitre en pointillé un slot vers lequel il faut caler le menu pour qu’il reste en place dans cette position) :

- maintenant, saisissez l’un après l’autre les 2 menus Mentions légales et Actus LORIA et tirez-les d’environ 1cm vers la droite (là aussi, on voit apparaitre en pointillé le slot dans lequel ils doivent se positionner) :

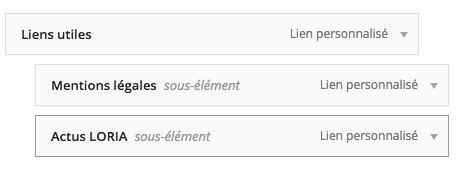
- voilà à quoi ressemble notre menu une fois les choses déplacées :

- saisissez à la souris le menu Liens utiles pour le passer au dessus des 2 menus précédents (on voit apparaitre en pointillé un slot vers lequel il faut caler le menu pour qu’il reste en place dans cette position) :
- n’oubliez pas d’enregistrer !
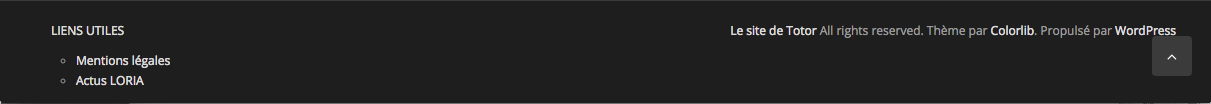
- rechargez la page d’accueil de votre site. Voici maintenant le bloc de bas de page :

Personnaliser le Menu de haut de page
Le modèle de site que nous avons préparé pour vous faire manipuler les notions essentielles de WordPress ne vous conviendra pas forcément… Il contient déjà quelques Pages, organisées dans le Menu haut.
Nous allons voir comment établir la correspondance entre les principales rubriques de votre hiérarchie de pages et ce Menu haut.

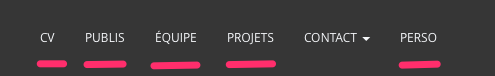
On y distingue 2 types d’éléments :
- des étiquettes simples qui pointent directement sur une Page : c’est le cas pour CV, EQUIPES, PROJETS et PERSO.

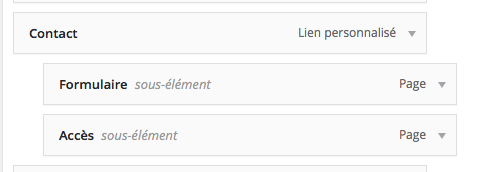
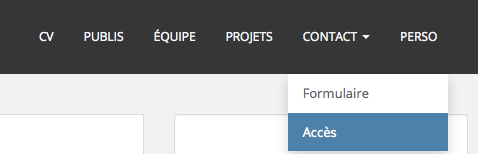
- des étiquettes non cliquables, suivies d’une petite flèche vers le bas, et qui déroulent un menu lors de leur survol par le pointeur de souris. C’est le cas de l’élément CONTACT :

qui donne au survol par la souris :

rendant ainsi accessible le choix des pages Formulaire et Accès.
Le premier cas offre le traitement le plus simple :
- vous créez, pour chaque thématique de votre site, une page tête de chapitre.
- cette page peut être une feuille de l’arborescence (comme c’est le cas actuellement), ou être un noeud, qui contiendra une liste de liens vers les autres pages traitant de la thématique : par exemple la page PROJETS pourra contenir l’énumération de tous vos projets avec des liens vers chacun d’entre eux.
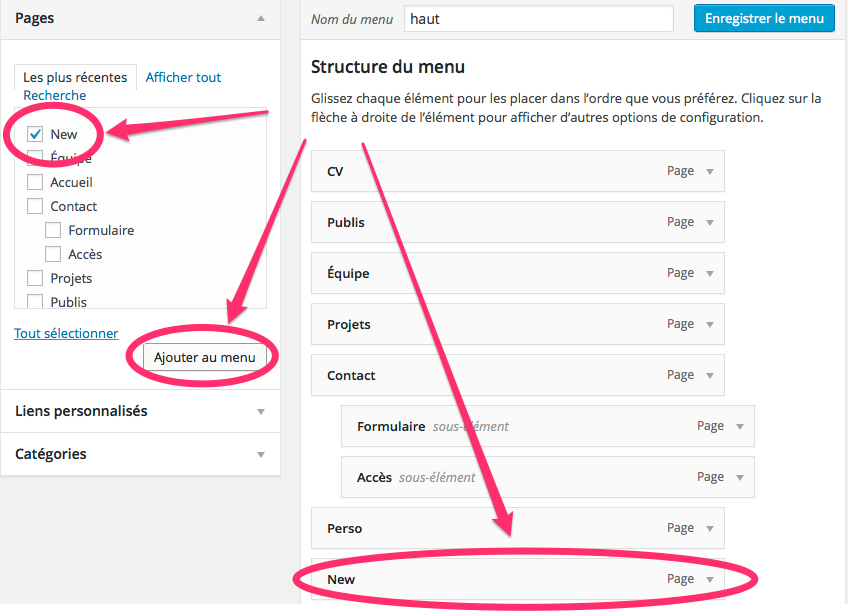
- lorsque vous aurez créé une nouvelle page, puis cliqué sur Apparence > Menus, elle apparaitra automatiquement dans la partie gauche du corps de page du Tableau de bord (le bloc Pages) : si vous ne la voyez pas, pensez à cliquer sur l’onglet Afficher tout.
- nous avons ici créé une simple page sans contenu et l’avons appelée New.
- dans le bloc Sélectionnez le menu à modifier, choisissez haut (Menu principal) et cliquez sur Sélectionner

- il vous suffit alors de sélectionner la nouvelle page dans le bloc Pages, puis de cliquer sur Ajouter au menu pour la voir apparaitre dans la Structure du menu.

- n’oubliez pas de cliquer sur Enregistrer.
- remarque : si vous avez coché la case Ajoutez automatiquement des pages dans le bloc Réglages du menu, les pages s’ajoutent automatiquement dans la liste et figureront à droite de votre menu. Il faudra alors réorganiser le menu (supprimer ces pages du menu ou les placer en sous-élément d’une étiquette) pour éviter qu’il ne déborde de la page…
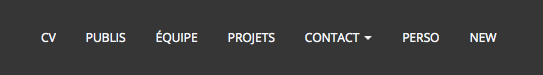
Ce n’est donc pas une bonne solution en début de construction d’un site. - le menu haut a maintenant cette apparence :

- dans Structure du menu, nous pouvons saisir l’élément New et le faire glisser en tête de liste, comme nous l’avions déjà fait pour le menu bas.
- après avoir enregistré, nous obtenons :

- remarquez aussi que désormais il suffit d’intervenir sur le titre de la page (dans Pages > Toutes les pages > Modifier) pour que cette modification soit répercutée dans le menu (sans intervention sur le menu). Si je change le titre New en Nouveau, j’obtiens :

- de même, la suppression d’une page qui figure dans un menu entraine sa suppression du menu.
Le cas de l’élément déroulant du menu (CONTACT) est proche de ce que nous avions réalisé pour le menu de bas de page :
- n’oubliez pas qu’une fois déclaré comme élément déroulant (c’est à dire élément parent de sous-éléments), il ne sera plus cliquable : si vous utilisez pour cela une page, son contenu ne sera pas accessible via le menu.
- utilisez donc plutôt pour cela un lien personnalisé qui pointe sur lui-même (#) :

- puis nous l’avons positionné comme parent des pages Formulaire et Accès en décalant celles-ci vers la droite dans Structure du menu comme vous l’aviez déjà fait pour le menu bas :