Sommaire
Cela permet de garantir que la déclaration locale va prendre la main sur les déclarations précédentes (les concepteurs de la feuille de style originale ont eu eux-mêmes la main lourde dans l’utilisation de cette propriété « !important »).
Il faut donc faire de même pour être sûr de l’emporter !
Introduction
Avec WordPress le « look » de vos pages est géré par le Thème.
À l’heure actuelle, nous ne mettons à votre disposition qu’un seul thème : Sparkling, choisi et adapté par les services Communication de nos établissements.
Il a été décliné en 2 thèmes enfants : sparkling-child (couleurs et logos LORIA) et sparkling-childinria (couleurs et logos Inria-NGE).
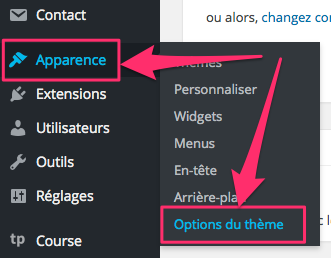
Vous ne pouvez pas modifier directement les templates et les feuilles de style communs. Mais pour personnaliser l’apparence de vos pages, vous pouvez jouer sur quelques options dans votre menu Apparence et même modifier les définitions de style en surchargeant les définitions standards dans Apparence > Options du thème >, onglet Autres.
Retour sur les widgets
le calendrier
- dans la Leçon1, nous avions mis de côté le Calendrier dans la barre latérale. Maintenant que nous avons saisi des Articles, nous allons le réactiver.
réseaux sociaux
google maps
Surcharger la feuille de style
quelques bons liens
le principe
Quelques notions de base :
- pour mettre votre site en forme, WordPress définit des templates (le code HTML des pages du site) et des feuilles de style (CSS : Cascading Style Sheets). C’est dans ces feuilles de style que l’on précise le comportement des balises définies dans les templates.
- en théorie, il y a 2 méthodes pour modifier le « look » d’un site : surcharger les déclarations des feuilles de style, ou modifier directement le code du template. Les déclarations de CSS sont lues séquentiellement dans la page, avec la règle suivante : si une propriété est surchargée par une nouvelle définition, c’est la dernière définition lue qui l’emporte. Sur notre site, vous n’avez pas accès en modification au template, car il est partagé entre tous les sites (c’est le principe de WordPress MultiSites). Mais vous pouvez, dans votre Tableau de bord, saisir votre propre feuille de style qui sera chargée après toutes les autres et pourra donc les surcharger.
- la caractéristique essentielle des CSS est l’héritage des propriétés selon un modèle Parent-Enfant (qui s’applique aussi bien aux balises qu’aux classes ou aux ids) : par exemple si une balise <div> est parente d’une balise <span> (<span> est imbriquée dans <div>, ou « est enfant de <div> »), <span> héritera des propriétés définies pour <div>. Cela évitera de nombreuses répétitions : on peut ainsi par exemple définir toutes les propriétés de polices par défaut pour la balise <body> qui est parente de toutes les balises du contenu de la page.
- on peut contrôler cet héritage par des conventions d’écriture :
Voyons ce qui se passe pour le code HTML suivant, avec différentes déclarations de style :<div> totor</div>
<span>totor</span>
<div>
totor
<span>totor</span>
</div>- la déclaration de style :
<style type=’text/css’>
div {
font-size: 1em;
}
span {
font-size: 2em;
}
</style>donnera :
totortotor
totor
totor - la déclaration de style :
<style type=’text/css’>
div {
font-size: 1em;
}
span {
font-size: 2em;
}
div, span {
color: red;
}
</style>donnera :
totortotor
totor
totorOn voit ici que le fait de mettre en facteur une déclaration de propriété en séparant les éléments affectés par une virgule correspond à un ET logique.
- enfin, la déclaration de style :
<style type=’text/css’>
div {
font-size: 1em;
}
span {
font-size: 2em;
}
div span {
color: red;
}
</style>donnera :
totortotor
totor
totorIci les éléments affectés par la déclaration de propriété en facteur sont séparés par un espace. Cela correspond à une inclusion. Cete déclaration peut se lire : « tout élément dans une balise <span> s’écrira en rouge À CONDITION QU’IL SOIT INCLUS dans une balise <div> ».
- la déclaration de style :
- cette dernière propriété sera fondamentale pour modifier sélectivement les propriétés de style des blocs de notre thème.
Chaque utilisateur dispose donc d’une option pour écrire sa propre feuille de style, qui sera enregistrée dans la base de données, et qui sera chargée après les CSS globales.
Pour modifier le rendu d’un bloc de texte, il faudra avant tout prendre connaissance du code HTML qui le compose, repérer les éléments de style à modifier, et construire des déclarations de style suffisamment discriminantes pour ne pas « casser » la présentation du reste du site. Par exemple, pour modifier la présentation des titres spécifiquement sur votre page de blog, sans toucher aux titres de vos pages standards, le contrôle de l’héritage des propriétés CSS que nous venons de voir plus haut vous sera d’un grand secours.
Les styles ainsi définis pourront donc surcharger les propriétés génériques uniquement là où nous le désirons et nous pourrons apporter de la variété dans la présentation sans toucher au code de la page (le template).
outils nécessaires
- sur mac, pensez à activer le kit Développement de Safari : il vous permettra d’afficher les ressources ou d’inspecter les arbres et propriétés du DOM de façon explicite.
1er exemple : modifier le rendu du blog
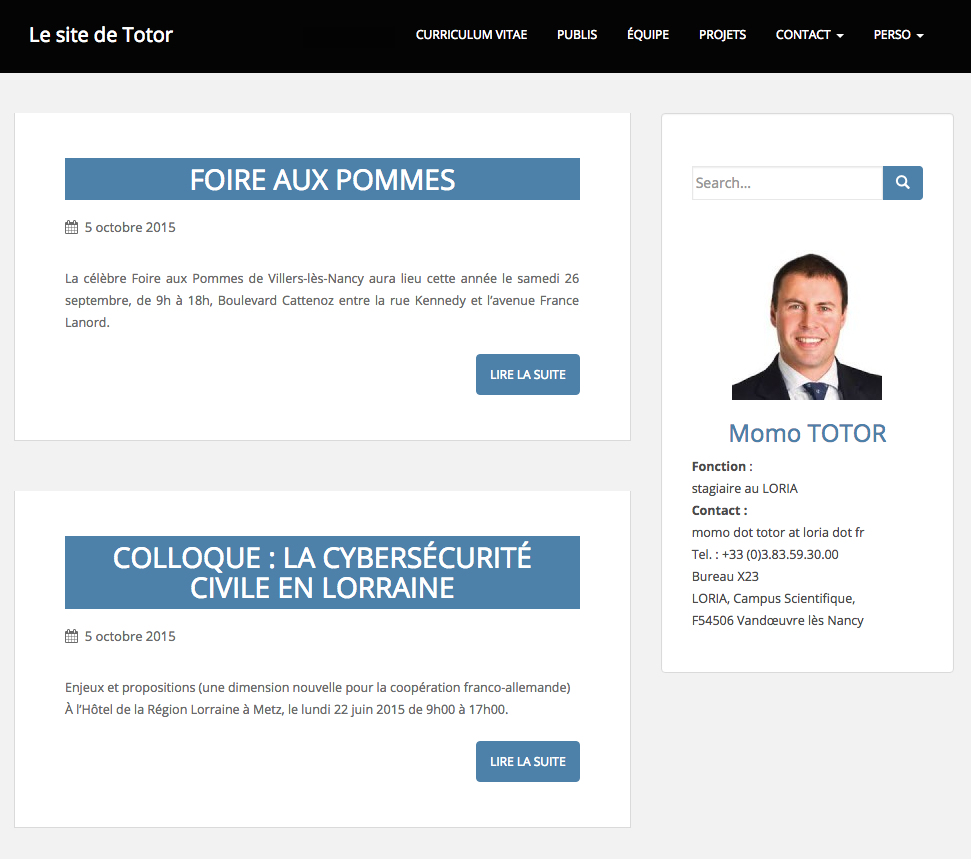
- par défaut, la page de blog affiche l’ensemble des articles avec les options d’une page standard :

- le titre de chaque article a le style d’un titre de page (très voyant et se prêtant mal à une répétition dans la page),
- même remarque pour le bouton Lire la suite,
- le padding (marge intérieure) et la marge extérieure basse du bloc sont importants,
- l’interligne est important,…
- pour corriger ces défauts sur le blog sans modifier l’apparence des autres pages, vous allez procéder de la manière suivante :
- avec votre navigateur web, affichez le code HTML (ou le DOM) de la page pour repérer les éléments à modifier.
- notez bien l’imbrication des éléments de style pour obtenir des expressions discriminantes.
- allez dans Apparence > Personnaliser > Sparkling Options,

et sélectionnez l’onglet Autres :

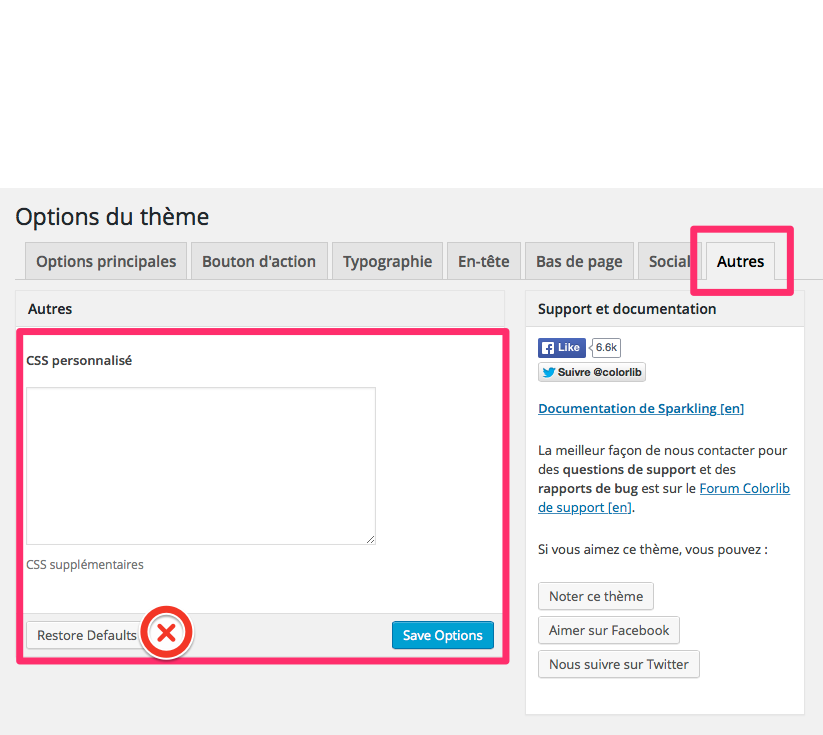
- cette page vous propose un éditeur de texte minimaliste (il n’y a aucune option de mise en forme) pour saisir vos déclarations de style dans votre CSS personnelle (attention, aucune mise en forma n’est conservée, il vaut donc mieux conserver un backup local formatté de vos modifications).
- attention : sur tous les onglets de la page Options du thème apparait en bas de page un bouton Restore Defaults.
Ne cliquez jamais dessus, vous perdriez tous vos réglages sur tous vos onglets, en particulier vos modifications de la feuille de style ! - saisissez le code suivant :
/*////////////////////////////////////////////////*/
/* pour blog */
/*////////////////////////////////////////////////*/
div.content-area main.site-main {
padding-top: 40px !important;
}
div.content-area article.type-post {
padding: 0!important;
margin-top: -40px !important;
}
article.type-post div.post-inner-content {
padding: 18px 48px 10px 48px ;
margin: 0;
}
article.type-post div.post-inner-content header.entry-header h1.entry-title {
background-color: #ffffff !important;
color: #4E81A9 !important;
padding: 0 !important;
margin: 0 !important;
font-family: Arial ;
font-size: 22px ;
font-weight: bold;
text-transform: none;
text-align:left;
}
article.type-post div.post-inner-content header.entry-header h1.entry-title a{
background-color: #ffffff !important;
color: #4E81A9 !important;
padding: 0 ;
margin: 0;
font-family: Arial ;
font-size: 22px ;
font-weight: bold;
text-transform:none;
text-align:left;
}
header.entry-header div.entry-meta {
padding: 0 0 0 0 ;
margin: 0;
}
article.type-post div.blog-item-wrap div.post-inner-content div.entry-content {
padding: 0;
margin: 0;
}
article.type-post div.blog-item-wrap div.post-inner-content div.entry-content p {
padding: 0 !important;
margin: 0 !important;
line-height: 18px !important;
}
article.type-post div.blog-item-wrap div.post-inner-content div.entry-content p a.btn-default {
padding: 2px 5px 1px 5px ;
margin: 0;
background-color: #ffffff !important;
color: #004b79 !important;
} - Remarque importante : sur les 2 premières déclarations (qui concernent main.site-main et article.type-post), il est très important d’y faire figurer le fait que dans la page blog, ces classes sont imbriquées dans div.content-area !
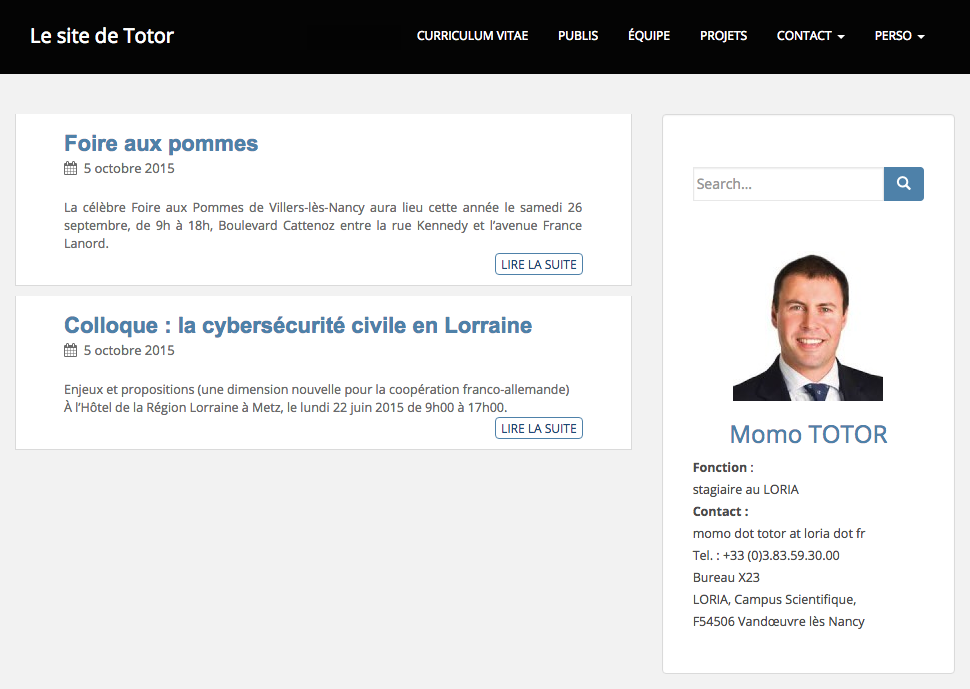
En effet, si vous omettez cela, les pages de catégories que nous avons créées (voir page « Mes annonces » dans la Leçon5) seront auussi affectées car elles contiennent aussi des éléments de la classe article. Et sur les pages de catégories, il y a un titre, qui se retrouvera superposé à l’article… Mais heureusement dans ce cas, le contenu est imbriqué dans section.content-area, pas div.content-area ! Ce critère d’imbrication est donc discriminant. - voici le résultat (ce n’est pas forcément plus joli, mais vous avez maintenant les clés pour modifier vos pages comme vous l’entendez) :

Pour régler plus d’options spécifiques à votre thème




